ToegankelijkheidsrapportRisk Factory Limburg-Noord
- Evaluatiebureau
- Eleven Ways
Kouter 7B-202
9000 Gent
Belgium - Geëvalueerd door
Christophe Strobbe
- Datum van evaluatie
- 26-31.05.2023
Managementsamenvatting
Deze website voldoet nog niet aan alle vereisten uit WCAG 2.1 Niveau AA die van toepassing zijn. De meeste van de problemen zijn met relatief kleine ingrepen (door de front-end developers en/of door de redacteurs) te verhelpen. Als u vragen heeft over dit rapport of u wenst een mogelijke vervolgstap te bespreken, aarzel niet om contact op te nemen via christophe.strobbe@elevenways.be.
Over dit rapport
Evaluatiemethode: Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0.
De steekproef voor het onderzoek werd genomen om een zo groot mogelijke diversiteit aan structuren en interactieve elementen te kunnen evalueren, gaande van eenvoudige elementen zoals links, knoppen, koppen en eenvoudige formulieren tot complexere elementen zoals carousels, cards en video's. Dit komt overeen met wat WCAG-EM een gestructureerde steekproef noemt.
De reikwijdte van het onderzoek was het gehele publieke gedeelte van de website.
Tijdens het onderzoek zelf werd elke pagina in de steekproef geëvalueerd voor conformiteit aan elk succescriterium in WCAG 2.1 Niveau AA (d.w.z. de criteria op Niveau A en de criteria op Niveau AA). De versie van WCAG 2.1 die tijdens het onderzoek van toepassing was, was de versie gepubliceerd op 5 juni 2018.
Het basisniveau van toegankelijkheidsondersteuning is als volgt: de website is geschikt voor alle gangbare browsers en hulpapparatuur.
De op de website gebruikte technologieën zijn de volgende:
HTML (ook bekend als HTML 5),
CSS,
JavaScript,
WAI-ARIA,
video (ingebed door middel van YouTube's iframe).
Voor het onderzoek werden de volgende browsers en softwareprogramma's gebruikt:
Firefox (op OpenSUSE Linux), Microsoft Edge en Google Chrome (beide op Windows 10); in de devtools van deze browsers werden ook XPath-uitdrukkingen gebruikt;
de browserextensie Stylus (met specifieke CSS-regels om bepaalde issues te laten opvallen);
de browserextensie Web Developer van Chris Pederick (in Firefox);
de browserextensie WAVE van WebAIM (vooral in Firefox en Microsoft Edge);
de browserextensie headingsMap (vooral in Firefox en Microsoft Edge);
de bookmarklets Textabstände en Down-Events auslösen uit de "Werkzeugliste" van de BIK-BITV-Test.
Evaluatiegegevens
- Projectnaam
- Risk Factory Limburg-Noord
- URL
- https://www.riskfactorylimburgnoord.nl/
- Beoogd conformiteitsniveau
- WCAG 2.1 AA
Geselecteerde steekproefpagina's
- Homepaginahttps://www.riskfactorylimburgnoord.nl/
- Begeleider wordenhttps://www.riskfactorylimburgnoord.nl/begeleider-worden
- Risk Factory Limburg-Noordhttps://www.riskfactorylimburgnoord.nl/risk-factory-limburg-noord-0
- Stagiaire Isa aan het woordhttps://www.riskfactorylimburgnoord.nl/nieuws/stagiaire-isa-aan-het-woord
Evaluatieresultaten per WCAG 2.1 AA
Totaal
8 Niet gerespecteerde vereisten
31 Gerespecteerde vereisten
11 Niet toepasbare vereisten
Homepagina
2 Niet gerespecteerde vereisten
34 Gerespecteerde vereisten
14 Niet toepasbare vereisten
Problemen gevonden in deze steekproef
- De carrousel kan niet stopgezet of gepauzeerd worden #8
- Lege h2 #11
- "Go to slide 1" niet als Engels gemarkeerd / niet vertaald #4
- div met role=navigation voor skiplink is eigenlijk dubbelop #15
Nieuws
2 Niet gerespecteerde vereisten
33 Gerespecteerde vereisten
15 Niet toepasbare vereisten
Problemen gevonden in deze steekproef
- Laag contrast in witte koppen of links op cards #3
- Vreemd contrast bij keyboardfocus in cards zonder achtergrondafbeelding #5
- Filter: visueel label stemt niet overeen met toegankelijke naam #14
- div met role=navigation voor skiplink is eigenlijk dubbelop #15
Begeleider worden
3 Niet gerespecteerde vereisten
34 Gerespecteerde vereisten
13 Niet toepasbare vereisten
Problemen gevonden in deze steekproef
- Geen audiodescriptie beschikbaar #7
- h3 is eigenlijk geen kop #12
- YouTube-snelkoppelingen kunnen interfereren met hulptechnologieën #6
- div met role=navigation voor skiplink is eigenlijk dubbelop #15
Risk Factory Limburg-Noord
3 Niet gerespecteerde vereisten
31 Gerespecteerde vereisten
16 Niet toepasbare vereisten
Problemen gevonden in deze steekproef
- h3 is eigenlijk geen kop #12
- Gele link contrasteert te weinig #2
- Pagina past zich niet volledig aan het scherm aan #9
- Overweeg eenduidiger titel #1
- div met role=navigation voor skiplink is eigenlijk dubbelop #15
Contact
0 Niet gerespecteerde vereisten
34 Gerespecteerde vereisten
16 Niet toepasbare vereisten
Problemen gevonden in deze steekproef
Stagiaire Isa aan het woord
2 Niet gerespecteerde vereisten
32 Gerespecteerde vereisten
16 Niet toepasbare vereisten
Problemen gevonden in deze steekproef
- em-element voor citaat #13
- Pagina past zich niet volledig aan het scherm aan #9
- div met role=navigation voor skiplink is eigenlijk dubbelop #15
Basisonderwijs
3 Niet gerespecteerde vereisten
32 Gerespecteerde vereisten
15 Niet toepasbare vereisten
Problemen gevonden in deze steekproef
- Geen audiodescriptie beschikbaar #7
- Pagina past zich niet volledig aan het scherm aan #9
- YouTube-snelkoppelingen kunnen interfereren met hulptechnologieën #6
- div met role=navigation voor skiplink is eigenlijk dubbelop #15
Seizoensgebonden
1 Niet gerespecteerde vereiste
33 Gerespecteerde vereisten
16 Niet toepasbare vereisten
Problemen gevonden in deze steekproef
- Pagina past zich niet volledig aan het scherm aan #9
- div met role=navigation voor skiplink is eigenlijk dubbelop #15
Gevonden problemen
- Steekproefpagina's
- Testcriterium
- 1.2.5 Audiodescriptie (vooraf opgenomen)
- Type probleem
- Inbreuk
- Tags
- Redactie
De video heeft geen audiodescriptie. Maak een audiotrack met een beschrijving van de essentiële visuele informatie die niet kan worden afgeleid uit de standaard audiotrack, en voeg de audiobeschrijving toe als alternatieve track (ervan uitgaande dat een audiospeler gebruikt wordt die dit ondersteunt, bv. Able Player) of voeg een link toe naar een alternatieve video met de audiobeschrijving.
- Steekproefpagina's
- Testcriterium
- 1.3.1 Info en relaties
- Type probleem
- Inbreuk
- Tags
- –
Pagina “Begeleider worden“: Het h3-element met de tekst "Flyer werving begeleiders" is geen kop voor een sectie van de pagina; het lijkt erop dat het h3-element gebruikt werd om te tekst groter te maken.
Pagina “Risk Factory Limburg-Noord“: hetzelfde geldt voor de link “Risk Factory Twente“ en “Risk Factory Midden- en West-Brabant“.
- Steekproefpagina's
- Testcriterium
- 1.3.1 Info en relaties
- Type probleem
- Inbreuk
- Tags
- –
De citaten van de stagiaire Isa zijn met het em-element opgemaakt, dat noch voor citaten, noch voor schuingedrukte tekst in het algemeen bedoeld is. Voor dergelijke lange citaat beschikt HTML over het blockquote-element.
(Het gebruik van lange stukken schuingedrukte tekst is omwille van de leesbaarheid voor personen met bepaalde visuele beperkingen niet aanbevolen.)
- Steekproefpagina's
- Testcriterium
- 1.4.3 Contrast (minimum)
- Type probleem
- Inbreuk
- Impact
- Hoog
- Tags
- Design
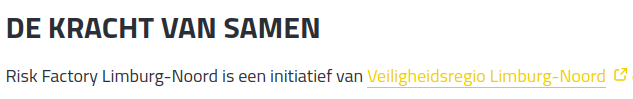
De link “ Veiligheidsregio Limburg-Noord“ onder de kop “De kracht van samen“ heeft een gele kleur (#efcd00) die met de witte achtergrond een contrastverhouding van slechts heeft 1,56685:1 (CSS-selector: .paragraph--type--text p a). De vereiste minimale contrastverhouding is 4,5:1.

Het contrast is eveneens te laag wanneer de link de toetsenbordfocus krijgt. Bij hover is het contrast wel voldoende (.paragraph--type--text p a:hover { color: #000; }).
Hier zou men de linkkleur gebruiken die elders op de site ook gebruikt wordt en die een contrastverhouding van 10,1 met wit heeft:
a {
color: #1c3b90;
(…)
text-decoration: underline;
}- Steekproefpagina's
- Testcriterium
- 1.4.3 Contrast (minimum)
- Type probleem
- Inbreuk
- Tags
- Design
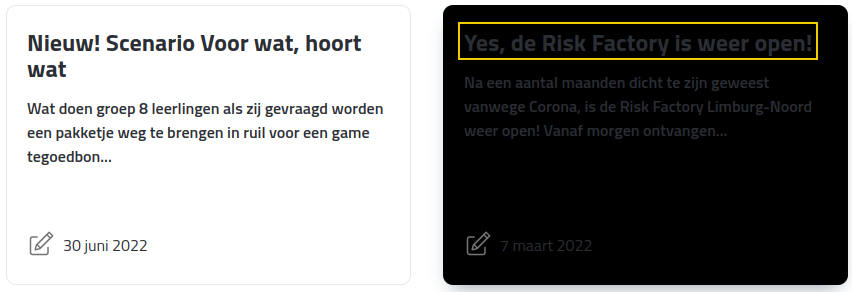
De cards gebruiken een gradiënt (op de CSS-selector .card--overview .card__info.has-image) waardoor de witte h3-koppen dikwijls op een te lichte achtergrond komen te liggen om een contrastverhouding van minstens 4,5:1 te garanderen.

Ofwel moet deze gradiënt hoger beginnen, zodat de gehele witte tekst zich op een voldoende ondoorzichtige achtergrond bevindt, ofwel gebruikt men dezelfde methode als bij de cards op de homepagina, waar de witte tekst zich volledig op een ondoorzichtige achtergrond zonder gradiënt bevindt.
- Steekproefpagina's
- Testcriterium
- 1.4.3 Contrast (minimum)
- Type probleem
- Inbreuk
- Tags
- Design
Wanneer men met de TAB-toets door de cards navigeert, krijgt men bij cards een vreemd contrastprobleem, namelijk heel donkere tekst op een zwarte achtergrond. Op OpenSUSE Linux is dit probleem zowel in Firefox als in op Chromium gebaseerde browsers te zien. Op Windows 10 zowel in Firefox als in Edge en Google Chrome. De screenshot hieronder komt uit Firefox, maar in Chromium en Opera is het effect identiek:

In de Firefox-Inspector is het effect bij focus-within te zien; de relevante CSS-code is dan:
.listing-overview > li .card:focus-within {
-webkit-box-shadow: 0 0.625rem 1.25rem -0.625rem rgba(0,29,49,0.5);
box-shadow: 0 0.625rem 1.25rem -0.625rem rgba(0,29,49,0.5);
}Hier kan men overwegen om bij focus-within dezelfde stijlregel als bij hover te gebruiken.
- Steekproefpagina's
- Testcriterium
- 1.4.10 Reflow
- Type probleem
- Inbreuk
- Tags
- –
De layout past zich niet volledig aan het scherm aan wanneer men de volgende tests uitvoert:
de viewport instellen op een breedte van 320 CSS-pixels en controleren dat (a) er geen informatie of functionaliteit verloren gaat en (b) er geen verticaal scrollen nodig is;
de viewport instellen op een hoogte van 256 CSS-pixels en controleren dat (a) er geen informatie of functionaliteit verloren gaat en (b) er geen horizontaal scrollen nodig is.
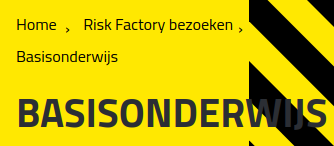
Bij een breedte van 320 CSS-pixels wordt een stukje van de tekst bovenaan onleesbaar.




In principe is dit probleem oplosbaar met een zogenaamde “soft hyphen” (­) en de CSS-property word-break. Bijvoorbeeld:
<h1 class="node__head-title">Basisonder­wijs</h1>
.node__head-title { word-break: break-word; }- Steekproefpagina's
- Testcriterium
- 2.1.4 Enkel teken sneltoetsen
- Type probleem
- Inbreuk
- Tags
- –
De videospeler van YouTube biedt diverse functionaliteiten die men kan activeren met lettertoetsen. Zo kan men de video met een druk op f schermvullend weergeven. Met m kan men het geluid dempen. Deze sneltoetsen zijn weliswaar handig, maar kunnen conflicten veroorzaken met spraakcommando’s en/of met sommige sneltoetsen van screenreaders.
Om deze reden staat WCAG sneltoetsen op basis van één toets alleen toe wanneer men de gebruiker ook een instelling biedt om ze uit te schakelen. (Sneltoetsen op basis van toetscombinaties zijn uiteraard wel toegestaan.)
Voeg disablekb="1" toe aan de code voor het YouTube-filmpje:
<iframe width="560" height="315" src="" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen disablekb="1"></iframe>- Steekproefpagina's
- Testcriterium
- 2.2.2 Pauzeren, stoppen, verbergen
- Type probleem
- Inbreuk
- Impact
- Hoog
- Tags
- Design
De page bevat een carrousel. Bezoekers moeten een carrousel of slideshow kunnen stoppen, pauzeren of verbergen wanneer de animaties langer dan 5 seconden blijven duren. Dat is hier niet het geval: de slideshow start automatisch opnieuw nadat de laatste slide getoond is.
Voeg onder, boven of naast de carrousel een knop toe om de animatie te pauzeren. (Nog beter is het om de animatie pas te laten beginnen wanneer de gebruiker op een startknop drukt.)
- Steekproefpagina's
- Testcriterium
- 2.4.2 Paginatitel
- Type probleem
- Aanbeveling
- Tags
- Redactie
De titel van de pagina is momenteel <title>Risk Factory Limburg-Noord | Risk Factory Limburg-Noord</title>. Voor blinde gebruikers die via een zoekopdracht op de site terechtkomen is het niet onmiddellijk duidelijk of ze zich nu op de homepagina bevinden of op de “Over ons”-pagina. Hier zou een titel zoals <title>Over ons | Risk Factory Limburg-Noord</title> of <title>Over Risk Factory Limburg-Noord | Risk Factory Limburg-Noord</title> zinvoller zijn.
- Steekproefpagina's
- Testcriterium
- 2.4.6 Koppen en labels
- Type probleem
- Inbreuk
- Tags
- –
Boven de kop <h2>Ervaringen in de risk factory</h2> staat een leeg h2-element.
- Steekproefpagina's
- Testcriterium
- 2.5.3 Label in naam
- Type probleem
- Inbreuk
- Tags
- Ontwikkeling
Naast de selectielijst om de nieuwsitems te filteren staat het visuele label “Filter op”, dat echter niet als label-element opgemaakt is. De selectielijst krijgt zijn toegankelijke naam van een onzichtbaar label-element (met de tekst “Facet risico’s“) waarnaar verwezen wordt met het attribuut aria-labelledby. Gebruikers van spraakherkenningssoftware zullen de zichtbare naam uitspreken (“Filter op”), maar de software zoekt dan een toegankelijke naam die daarmee overeenstemt en vindt niets.
Men kan dit probleem oplossen door het label-element te gebruiken zoals het eigenlijk bedoeld is:
<label for="facet_news_risks">Fiter op</label>
<select … class="…" … id="facet_news_risks">Het verborgen label-element en het attribuut aria-labelledby zijn dan overbodig.
- Steekproefpagina's
- Testcriterium
- 3.1.2 Taal van onderdelen
- Type probleem
- Inbreuk
- Tags
- Ontwikkeling
De twee kleine knopjes onder de carrousel om tussen de slides te kiezen hebben een Engelstalig aria-label-attribuut:
<span class="swiper-pagination-bullet swiper-pagination-bullet-active" tabindex="0" role="button" aria-label="Go to slide 1" aria-current="true"></span>Ofwel moeten deze elementen een lang=”en”-attribuut krijgen, ofwel moet men de aria-label-attributen naar het Nederlands vertalen. De laatste optie heeft de voorkeur.
Hetzelfde geldt voor de attributen aria-label="Previous slide" en aria-label="Next slide" voor de pijltjes onder de carrousel.
- Steekproefpagina's
- Testcriterium
- 4.1.2 Naam, rol, waarde
- Type probleem
- Aanbeveling
- Tags
- Ontwikkeling
De skiplink staat in een div-element dat als volgt opgemaakt is:
<div class="skip-link-container" role="navigation" aria-label="Overslaan en naar de inhoud gaan">
<a href="#main-content" class="visually-hidden focusable skip-link">
Overslaan en naar de inhoud gaan
</a>
</div>Als gevolg hiervan wordt de tekst “Overslaan en naar de inhoud gaan” tweemaal gelezen: eenmaal voor het div-element en eenmaal als linktekst. Dit kan men vermijden door de attributen role="navigation" en aria-label="Overslaan en naar de inhoud gaan" te verwijderen.
Evaluatie per richtlijn
| Testcriterium | Resultaat | Problemen |
|---|---|---|
| 1.1.1 Niet-tekstuele content | gerespecteerd | |
| 1.2.1 Louter-geluid en louter-videobeeld (vooraf opgenomen) | niet van toepassing | |
| 1.2.2 Ondertitels voor doven en slechthorenden (vooraf opgenomen) | gerespecteerd | |
| 1.2.3 Audiodescriptie of media-alternatief (vooraf opgenomen) | niet van toepassing | |
| 1.2.4 Ondertitels voor doven en slechthorenden (live) | niet van toepassing | |
| 1.2.5 Audiodescriptie (vooraf opgenomen) | niet gerespecteerd | |
| 1.3.1 Info en relaties | niet gerespecteerd | |
| 1.3.2 Betekenisvolle volgorde | gerespecteerd | |
| 1.3.3 Zintuiglijke eigenschappen | gerespecteerd | |
| 1.3.4 Weergavestand | gerespecteerd | |
| 1.3.5 Identificeer het doel van de input | niet van toepassing | |
| 1.4.1 Gebruik van kleur | gerespecteerd | |
| 1.4.2 Geluidsbediening | niet van toepassing | |
| 1.4.3 Contrast (minimum) | niet gerespecteerd | |
| 1.4.4 Herschalen van tekst | gerespecteerd | |
| 1.4.5 Afbeeldingen van tekst | niet van toepassing | |
| 1.4.10 Reflow | niet gerespecteerd | |
| 1.4.11 Contrast van niet-tekstuele content | gerespecteerd | |
| 1.4.12 Tekstafstand | gerespecteerd | |
| 1.4.13 Content bij hover of focus | gerespecteerd | |
| 2.1.1 Toetsenbord | gerespecteerd | |
| 2.1.2 Geen toetsenbordval | gerespecteerd | |
| 2.1.4 Enkel teken sneltoetsen | niet gerespecteerd | |
| 2.2.1 Timing aanpasbaar | niet van toepassing | |
| 2.2.2 Pauzeren, stoppen, verbergen | niet gerespecteerd | |
| 2.3.1 Drie flitsen of beneden drempelwaarde | gerespecteerd | |
| 2.4.1 Blokken omzeilen | gerespecteerd | |
| 2.4.2 Paginatitel | gerespecteerd | |
| 2.4.3 Focus volgorde | gerespecteerd | |
| 2.4.4 Linkdoel (in context) | gerespecteerd | |
| 2.4.5 Meerdere manieren | gerespecteerd | |
| 2.4.6 Koppen en labels | gerespecteerd | |
| 2.4.7 Focus zichtbaar | gerespecteerd | |
| 2.5.1 Aanwijzergebaren | gerespecteerd | |
| 2.5.2 Aanwijzerannulering | gerespecteerd | |
| 2.5.3 Label in naam | niet gerespecteerd | |
| 2.5.4 Bewegingsactivering | niet van toepassing | |
| 3.1.1 Taal van de pagina | gerespecteerd | |
| 3.1.2 Taal van onderdelen | niet gerespecteerd | |
| 3.2.1 Bij focus | gerespecteerd | |
| 3.2.2 Bij input | gerespecteerd | |
| 3.2.3 Consistente navigatie | gerespecteerd | |
| 3.2.4 Consistente identificatie | gerespecteerd | |
| 3.3.1 Foutidentificatie | niet van toepassing | |
| 3.3.2 Labels of instructies | gerespecteerd | |
| 3.3.3 Foutsuggestie | niet van toepassing | |
| 3.3.4 Foutpreventie (wettelijk, financieel, gegevens) | niet van toepassing | |
| 4.1.1 Parsen | gerespecteerd | |
| 4.1.2 Naam, rol, waarde | gerespecteerd | |
| 4.1.3 Statusberichten | gerespecteerd |








