Prüfbericht
zur BarrierefreiheitVersorgungsauskunft - Landesamt für Finanzen - Dienststelle Regensburg
- Auftraggeber
- Landesamt für Finanzen - Dienststelle Regensburg
Bahnhofstraße 7
93047 Regensburg - Prüfstelle
- Stiftung Pfennigparade
Kompetenzzentrum Digitale Teilhabe für Alle
Petuelring 108
80807 München
https://www.digitale-barrierefreiheit.de - Geprüft von
Stiftung Pfennigparade | Kompetenzzentrum Digitale Barrierefreiheit
Die Stiftung Pfennigparade prüft entsprechend der grundlegenden Anforderungen der Richtlinie 2016/2102. Anwendung finden die relevanten Kriterien der EU Barrierefreiheits-Anforderungen für IKT-Produkte und -Dienstleistungen nach harmonisiertem europäischen Standard der EN 301 549, Version 3.2.1. Tabelle A.1: Webanwendungen
- Prüfdatum
- Evaluation: August/September 2022, Nachtest Januar 2023
Zusammenfassung
Die aktuelle Version von Vermögensauskunft bietet aktuell noch keinen vollumfänglichen Zugang für Menschen, die auf assistive Technologien wie Screenreader angewiesen sind. Die fehlerhaft verwendete oder unzureichend implementierte Elemente erschweren Zugänglichkeit und Wahrnehmbarkeit.
Lesart des Berichts
Zu Anfang finden Sie eine Auflistung aller identifizierten Punkte, die dann nachfolgend an der jeweiligen Stichprobe, an der sie gefunden wurden, verankert und spezifiziert werden. Es besteht eine Unterscheidung zwischen Verstoß (visualisiert mit einem X-Symbol) und Empfehlung (visualisiert mit einem Stern-Symbol): ein Verstoß ist ein Fehler, der behoben werden muss, eine Empfehlung ist nicht zwingend umzusetzen, würde die Zugänglichkeit der Seite aber verbessern. Ab dann werden die Probleme zum Erreichen der notwendigen Erfolgskriterien spezifiziert. Zum Schluss sind alle getesteten Prüfkriterien und das jeweilige Ergebnis aufgelistet.
Für den Test auf mobilen Endgeräten wurde ein Galaxy Tab S5e (Tablet) und Galaxy Note 9 (Smartphone) getestet
Die verwendeten Konjunktive relativieren nicht die Fehler, sondern sind zur Unterscheidung zwischen Fehlerbehebung und Fehleraufnahme in eine Erklärung zur Barrierefreiheitserklärung (EZB).
Testdokumentation
Im Rahmen des Testvorgehens wird bei Auftreten eines Fehlers ein Issue dokumentiert. Diese Dokumentation dient als beispielhafte Protokollierung eines identifizierten Fehlers und stellt nicht zwingender Weise eine vollumfängliche Auflistung aller redundanten Fehler sicher. Das geprüfte Produkt muss auf Fehler je nach Art durch Entwicklung, Redaktion oder Design proaktiv und vollumfänglich geprüft werden.
Folgende Dinge wurden nicht mit betrachtet:
Überprüfung der PDF's - dies müsste in einem separaten Prüfverfahren/Auftrag durchgeführt werden.
Weiterführende Informationen
Jedem Prüfkriterium unterliegen weiterführende Informationen, beispielsweise zum Testverfahren oder zu den spezifischen Anforderungen aus WCAG2.1 https://www.w3.org/WAI/WCAG21/Understanding/ , BITV 2.0 und EN 301549.
Prüfdetails
- Projektname
- Versorgungsauskunft - Landesamt für Finanzen - Dienststelle Regensburg
- URL
- Versorgungsauskunft
- Konformitätsziel
- BITV 2.0, EN 301549 V3.2.1, WCAG 2.1 AA
Ausgewählte Stichproben
- Willkommen - Dienst aktivierenhttps://versorgungsauskunft-referenz.mitarbeiterservice.bayern.de/aktivierung
Prüfergebnisse nach Prüfkriterien
Insgesamt
19 Prüfschritte nicht bestanden
24 Prüfschritte bestanden
59 Prüfschritte nicht anwendbar
Willkommen - Dienst aktivieren
5 Prüfschritte nicht bestanden
31 Prüfschritte bestanden
66 Prüfschritte nicht anwendbar
Für diese Stichprobe gefundene Issues
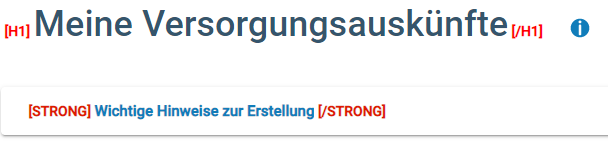
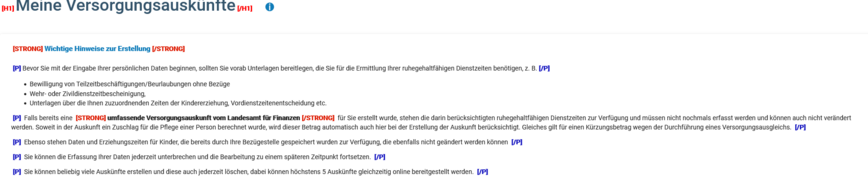
- [Nachtest 12.01.2023: erfüllt] Die Überschrift "Wichtige Hinweise zur Erstellung" ist nicht semantisch als HTML-Überschrift ausgezeichnet. #1
- [Nachtest 12.01.2023: erfüllt] Die gezeigten Elemente sind nicht zu einer Liste zusammengefasst #8
- [Nachtest 16.01.2023: erfüllt] Bei 1280x1024 bricht der Text im Downloadbutton nicht um #2
- Zu wenig Orientierungspunkte vorhanden #14
- keine unterschiedlichen Dokumententitel für unterschiedliche Seiten #17
- Der Fokuskontrast ist nicht - wie gefordert 3:1 im Vergleich zum unfokussiertem Zustand #3
- Der Tastaturfokus in Chrome und Firefox ist bei Fokussierung der Elemente nicht durchgehend visuell wahrnehmbar. #16
- Dialog nicht korrekt umgesetzt #5
- Es ist keine Erklärung zur Barrierefreiheit vorhanden #7
Grunddaten
16 Prüfschritte nicht bestanden
26 Prüfschritte bestanden
60 Prüfschritte nicht anwendbar
Für diese Stichprobe gefundene Issues
- [Nachtest 12.01.2023: erfüllt] Alternativtexte für grafische Bedienelemente fehlen #34
- [Nachtest 12.01.2023: erfüllt] Die gezeigten Elemente sind nicht zu einer Liste zusammengefasst #9
- [Nachtest 12.01.2023: erfüllt] Fehlende semantische Auszeichnung als Absatz #4
- [Nachtest 12.01.2023: erfüllt] Kontrastverhältnis des Sidebar-Textes zu gering #25
- Kontrastverhältnis der Formular-Placeholder und Label zu gering #26
- Inhalte werden abgeschnitten #18
- Inhalte überlappen #20
- Icons und Texte auf Buttons sind nicht mehr auf einer Grundlinie #21
- Text überlappt mit Icons #22
- Zu wenig Orientierungspunkte vorhanden #14
- keine unterschiedlichen Dokumententitel für unterschiedliche Seiten #17
- Linktexte sind teilweise nicht aussagekräftig #12
- Der Tastaturfokus in Chrome und Firefox ist bei Fokussierung der Elemente nicht durchgehend visuell wahrnehmbar. #16
- Icon für Information hat keine sichtbare Beschriftung #36
- [Nachtest 12.01.2023: erfüllt] Bezeichnung für Buttons nicht konsistent #15
- Verhalten des Buttons ist nicht konsistent #32
- Fehlermeldungen werden für Screenreader User nicht ausgegeben #38
- Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken #6
- Dialog nicht korrekt umgesetzt #5
- Beschriftung des Schalter zum Öffnen des Kalenders muss optimiert werden. #10
- [Nachtest 12.01.2023: erfüllt] Placeholder (TT.MM.JJJJ) für Eingabe des Datums doppelt #11
- Inhalte werden bei benutzerdefinierten Einstellungen abgeschnitten oder überlagert #39
- Es ist keine Erklärung zur Barrierefreiheit vorhanden #7
Dienstzeiten
19 Prüfschritte nicht bestanden
22 Prüfschritte bestanden
61 Prüfschritte nicht anwendbar
Für diese Stichprobe gefundene Issues
- [Nachtest 12.01.2023: erfüllt] Alternativtexte für grafische Bedienelemente fehlen #34
- Die Formularelemente Vollzeit und Teilzeit sind nicht mit ihren Feldbeschriftungen verknüpft #23
- [Nachtest 12.01.2023: erfüllt] Kontrastverhältnis des Sidebar-Textes zu gering #25
- Kontrastverhältnis der Formular-Placeholder und Label zu gering #26
- Inhalte werden abgeschnitten #18
- Icons und Texte auf Buttons sind nicht mehr auf einer Grundlinie #21
- Inhalte werden abgeschnitten #28
- Zu wenig Orientierungspunkte vorhanden #14
- keine unterschiedlichen Dokumententitel für unterschiedliche Seiten #17
- Keine Verknüpfung der Informations-Icons zu den radio-Buttons #41
- Linktexte sind teilweise nicht aussagekräftig #12
- Der Tastaturfokus in Chrome und Firefox ist bei Fokussierung der Elemente nicht durchgehend visuell wahrnehmbar. #16
- Icon für Information hat keine sichtbare Beschriftung #36
- Verhalten des Buttons ist nicht konsistent #32
- [Nachtest 12.01.2023: erfüllt] Die Pflichtfelder sind nicht erläutert und die Erklärung ist nur außerhalb. #37
- Fehlermeldungen werden für Screenreader User nicht ausgegeben #38
- Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken. #29
- Dialog nicht korrekt umgesetzt #5
- Beschriftung des Schalter zum Öffnen des Kalenders muss optimiert werden. #10
- [Nachtest 12.01.2023: erfüllt] Placeholder (TT.MM.JJJJ) für Eingabe des Datums doppelt #11
- Zugänglicher Name wird doppelt vorgeleen #40
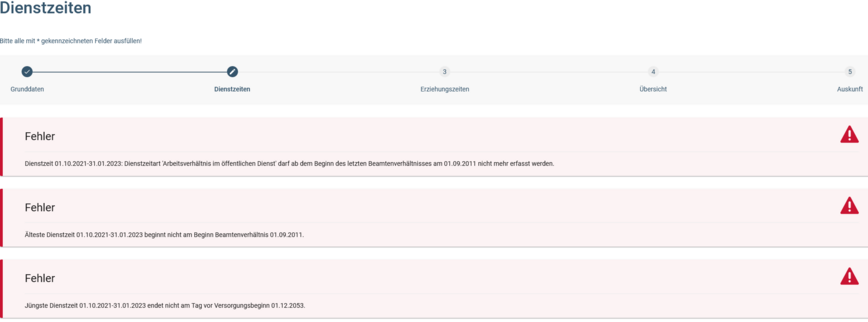
- Fehlermeldungen in Dienstzeiten werden von Screenreader-Nutzern nicht unmittelbar wahrgenommen. #19
- [Nachtest 12.01.2023: nicht erfüllt] Nicht ausgegebene Statusmeldungen #24
- Inhalte werden bei benutzerdefinierten Einstellungen abgeschnitten oder überlagert #39
- Es ist keine Erklärung zur Barrierefreiheit vorhanden #7
Erziehungszeit
16 Prüfschritte nicht bestanden
25 Prüfschritte bestanden
61 Prüfschritte nicht anwendbar
Für diese Stichprobe gefundene Issues
- [Nachtest 12.01.2023: erfüllt] Alternativtexte für grafische Bedienelemente fehlen #34
- [Nachtest 12.01.2023: erfüllt] Kontrastverhältnis des Sidebar-Textes zu gering #25
- Kontrastverhältnis der Formular-Placeholder und Label zu gering #26
- Inhalte werden abgeschnitten #18
- Icons und Texte auf Buttons sind nicht mehr auf einer Grundlinie #21
- Zu wenig Orientierungspunkte vorhanden #14
- keine unterschiedlichen Dokumententitel für unterschiedliche Seiten #17
- Linktexte sind teilweise nicht aussagekräftig #12
- Der Tastaturfokus in Chrome und Firefox ist bei Fokussierung der Elemente nicht durchgehend visuell wahrnehmbar. #16
- Icon für Information hat keine sichtbare Beschriftung #36
- Verhalten des Buttons ist nicht konsistent #32
- [Nachtest 12.01.2023: erfüllt] Die Pflichtfelder sind nicht erläutert und die Erklärung ist nur außerhalb. #37
- Fehlermeldungen werden für Screenreader User nicht ausgegeben #38
- Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken. #30
- Dialog nicht korrekt umgesetzt #5
- Beschriftung des Schalter zum Öffnen des Kalenders muss optimiert werden. #10
- [Nachtest 12.01.2023: erfüllt] Placeholder (TT.MM.JJJJ) für Eingabe des Datums doppelt #11
- Zugänglicher Name wird doppelt vorgeleen #40
- [Nachtest 12.01.2023: nicht erfüllt] Nicht ausgegebene Statusmeldungen #24
- Inhalte werden bei benutzerdefinierten Einstellungen abgeschnitten oder überlagert #39
- Es ist keine Erklärung zur Barrierefreiheit vorhanden #7
Übersicht
14 Prüfschritte nicht bestanden
27 Prüfschritte bestanden
61 Prüfschritte nicht anwendbar
Für diese Stichprobe gefundene Issues
- [Nachtest 12.01.2023: erfüllt] Alternativtexte für grafische Bedienelemente fehlen #34
- [Nachtest 12.01.2023: erfüllt] Die oben gezeigten Elemente sind nicht zu einer Liste zusammengefasst #13
- [Nachtest 12.01.2023: erfüllt] Kontrastverhältnis des Sidebar-Textes zu gering #25
- Kontrastverhältnis der Formular-Placeholder und Label zu gering #26
- Icons und Texte auf Buttons sind nicht mehr auf einer Grundlinie #21
- Zu wenig Orientierungspunkte vorhanden #14
- keine unterschiedlichen Dokumententitel für unterschiedliche Seiten #17
- Linktexte sind teilweise nicht aussagekräftig #12
- Der Tastaturfokus in Chrome und Firefox ist bei Fokussierung der Elemente nicht durchgehend visuell wahrnehmbar. #16
- Icon für Änderung des Namens für die Versorgungsauskunft hat keine sichtbare Beschriftung #35
- Verhalten des Buttons ist nicht konsistent #32
- Fehlermeldungen werden für Screenreader User nicht ausgegeben #38
- Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken. #31
- Dialog nicht korrekt umgesetzt #5
- Es ist keine Erklärung zur Barrierefreiheit vorhanden #7
Auskunft
12 Prüfschritte nicht bestanden
24 Prüfschritte bestanden
66 Prüfschritte nicht anwendbar
Für diese Stichprobe gefundene Issues
- [Nachtest 12.01.2023: erfüllt] Alternativtexte für grafische Bedienelemente fehlen #34
- [Nachtest 12.01.2023: erfüllt] Kontrastverhältnis des Sidebar-Textes zu gering #25
- Kontrastverhältnis der Formular-Placeholder und Label zu gering #26
- Icons und Texte auf Buttons sind nicht mehr auf einer Grundlinie #21
- Zu wenig Orientierungspunkte vorhanden #14
- keine unterschiedlichen Dokumententitel für unterschiedliche Seiten #17
- Der Tastaturfokus in Chrome und Firefox ist bei Fokussierung der Elemente nicht durchgehend visuell wahrnehmbar. #16
- [Nachtest 12.01.2023: erfüllt] Bezeichnung für Buttons nicht konsistent #15
- Verhalten des Buttons ist nicht konsistent #32
- Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken. #33
- [Nachtest 12.01.2023: nicht erfüllt] Nicht verfügbare Statusmeldungen #27
- Inhalte werden bei benutzerdefinierten Einstellungen abgeschnitten oder überlagert #39
- Es ist keine Erklärung zur Barrierefreiheit vorhanden #7
Gefundene Issues
- Betroffene Stichproben
- Prüfschritt
- 9.1.1 1a Alternativtexte für Bedienelemente
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung



Den grafischen Bedienelementen fehlt das alt-Attribut.
Mögliche Behebung:
Alt-Attribut für grafische Bedienelemente vergeben.
[Nachtest 12.01.2023: erfüllt] Die Überschrift "Wichtige Hinweise zur Erstellung" ist nicht semantisch als HTML-Überschrift ausgezeichnet. #1
- Betroffene Stichproben
- Prüfschritt
- 9.1.3 1a HTML-Strukturelemente für Überschriften
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung

Wichtige Hinweise zur Erstellung sollten eine eigene Unter-Überschrift sein bzw. haben
Mögliche Behebung:
Die Überschrift als eine HTML-Überschrift mit h2 auszeichnen.
- Betroffene Stichproben
- Prüfschritt
- 9.1.3 1b HTML-Strukturelemente für Listen
- Art des Issues
- Verstoß
- Schwere
- Hoch
- Betrifft
- Entwicklung

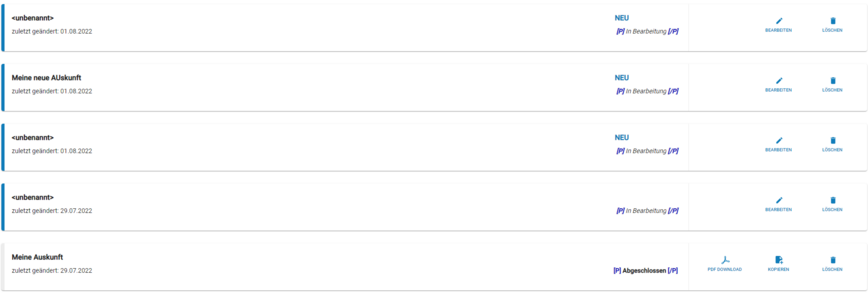
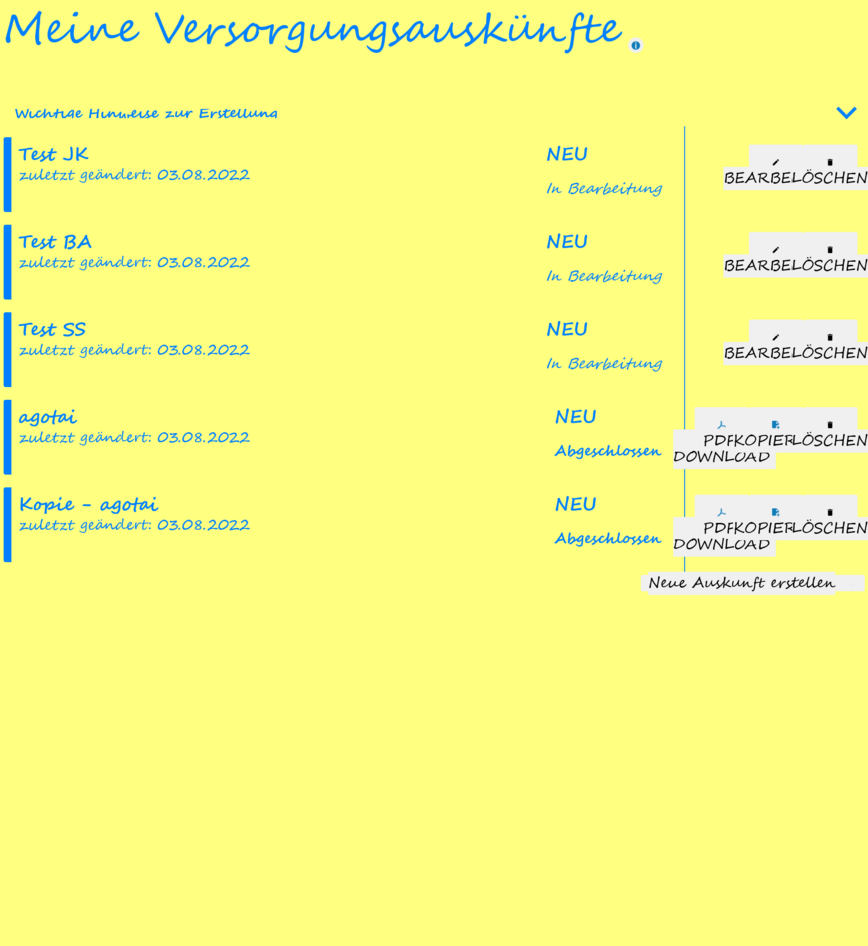
Die Elemente in „Meine Versorgungsauskünfte“ sind nicht zu einer Liste zusammengefasst, obwohl sie thematisch zusammen gehören – dies erschwert ein strukturiertes Arbeiten mit assistiven Technologien.
Mögliche Behebung:
Die gezeigten Elemente sollten zu einer Liste zusammen gefasst werden.
- Betroffene Stichproben
- Prüfschritt
- 9.1.3 1b HTML-Strukturelemente für Listen
- Art des Issues
- Verstoß
- Schwere
- Hoch
- Betrifft
- Entwicklung

Die gezeigten Elemente sind nicht zu einer Liste zusammengefasst, obwohl sie thematisch zusammen gehören – dies erschwert ein strukturiertes Arbeiten mit assistiven Technologien.
Mögliche Behebung:
Die gezeigten Elemente sollten zu einer Liste zusammen gefasst werden.
[Nachtest 12.01.2023: erfüllt] Die oben gezeigten Elemente sind nicht zu einer Liste zusammengefasst #13
- Betroffene Stichproben
- Prüfschritt
- 9.1.3 1b HTML-Strukturelemente für Listen
- Art des Issues
- Verstoß
- Schwere
- Hoch
- Betrifft
- Entwicklung

Die oben gezeigten Elemente sind nicht zu einer Liste zusammengefasst, obwohl sie thematisch zusammen gehören – dies erschwert ein strukturiertes Arbeiten mit assistiven Technologien.
Mögliche Behebung:
Die gezeigten Elemente sollten zu einer Liste zusammen gefasst werden.
- Betroffene Stichproben
- Prüfschritt
- 9.1.3 1d Inhalt gegliedert
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung, Gestaltung

„Wichtige Hinweise zur Erstellung“ fehlt die semantische Auszeichnung als Absatz.
Mögliche Behebung:
Den Absatz mit dem HTML-Element p auszeichnen.
Eine weitere Möglichkeit wäre „Wichtige Hinweise zur Erstellung“ als Überschrift zu definieren und bspw. mit einem h2-tag auszuzeichnen.
- Betroffene Stichproben
- Prüfschritt
- 9.1.3 1h Beschriftung von Formularelementen programmatisch ermittelbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung

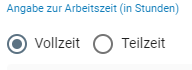
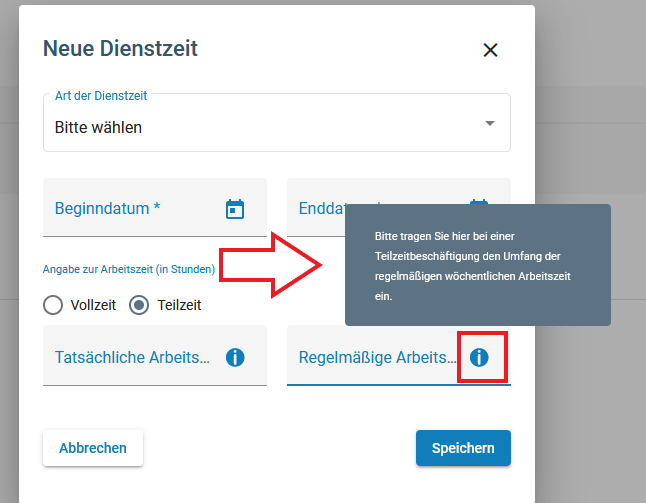
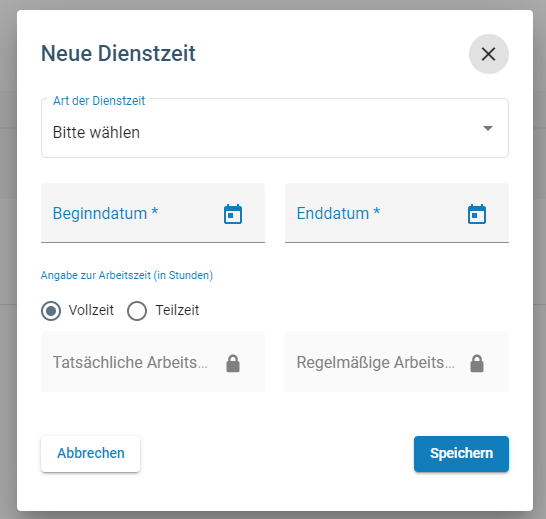
Die Formularelemente Vollzeit und Teilzeit sind nicht mit ihren Feldbeschriftungen verknüpft.
Mögliche Behebung:
Die Formularelemente Vollzeit und Teilzeit mit den HTML-Attributen for und id mit ihren Feldbeschriftungen verknüpfen.
- Betroffene Stichproben
- Prüfschritt
- 9.1.4.3 Kontraste von Texten ausreichend
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung, Gestaltung


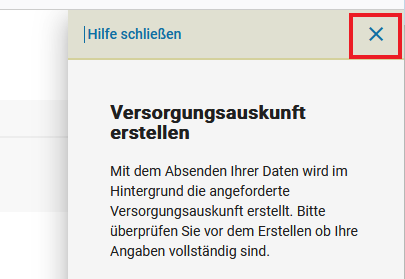
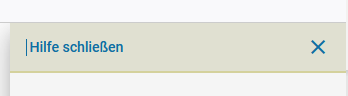
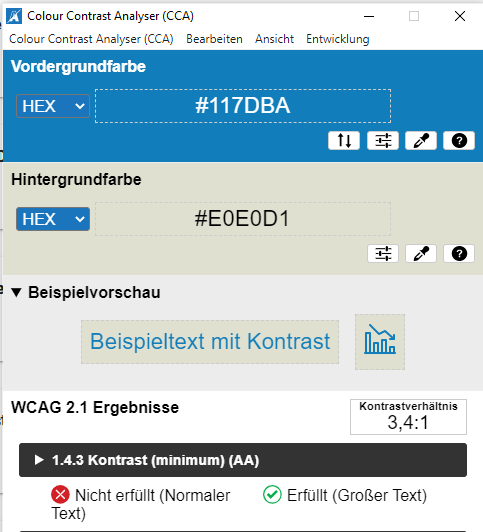
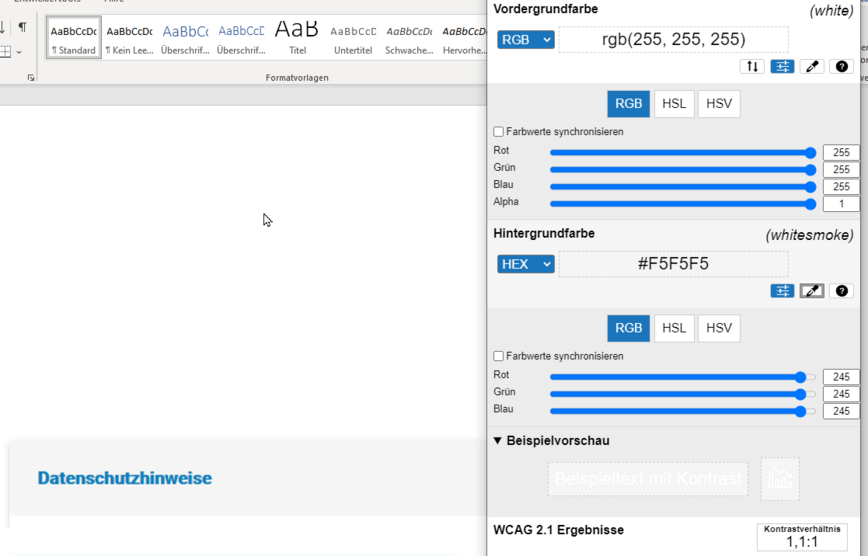
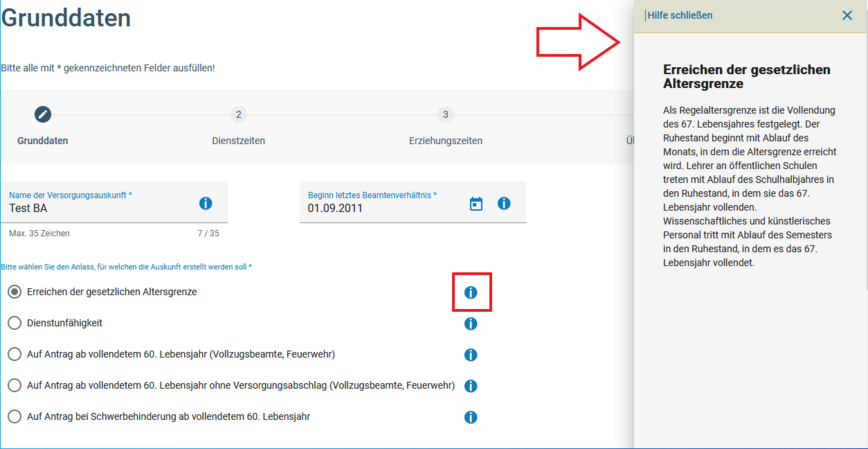
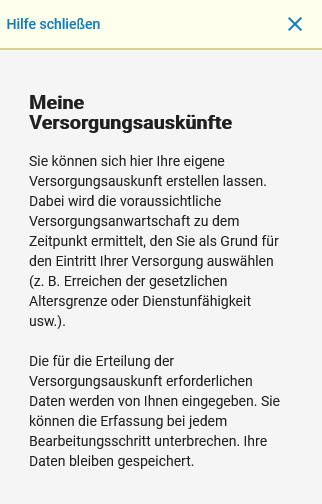
Der Text “Hilfe schließen” hat zum Hintergrund hat ein Kontrastverhältnis von 3,4:1.
Dies ist zu gering.
Mögliche Behebung:
Das Element benötigt als normaler Text einen Kontrastwert von mindestens 4,5:1.
- Betroffene Stichproben
- Prüfschritt
- 9.1.4.3 Kontraste von Texten ausreichend
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung, Gestaltung





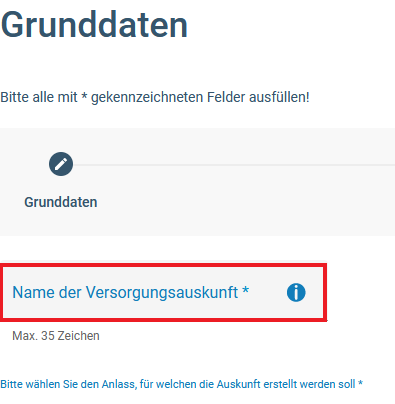
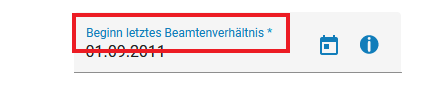
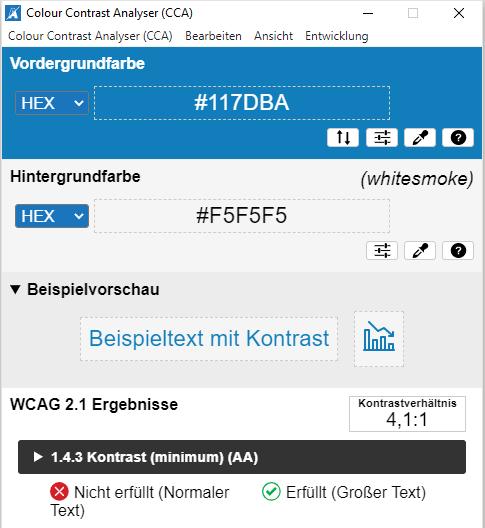
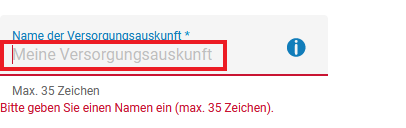
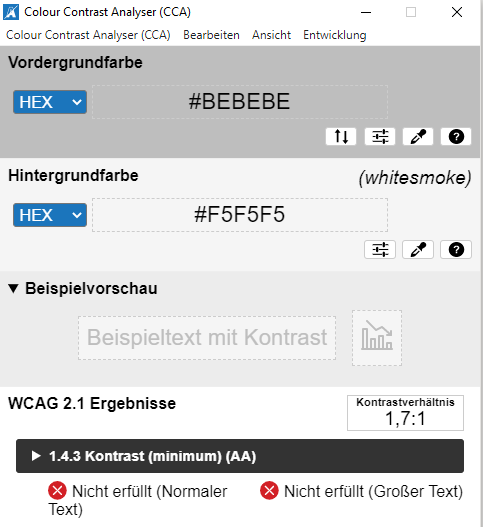
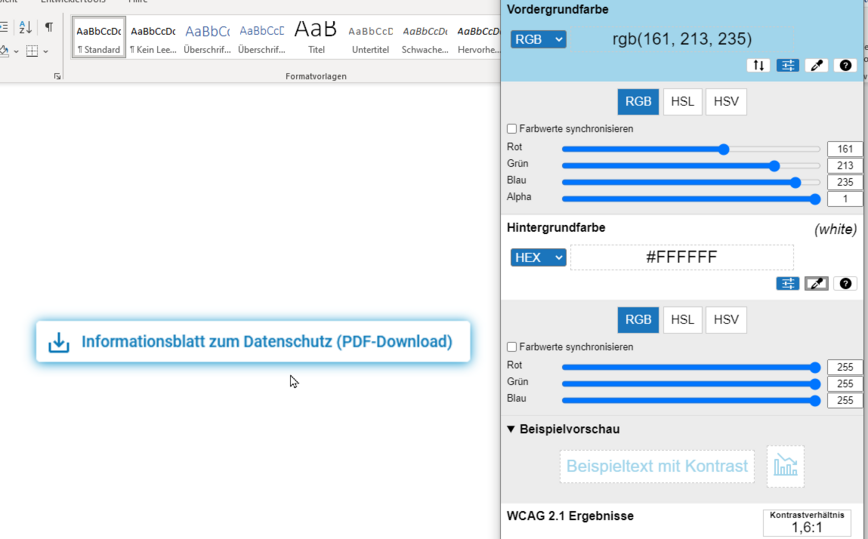
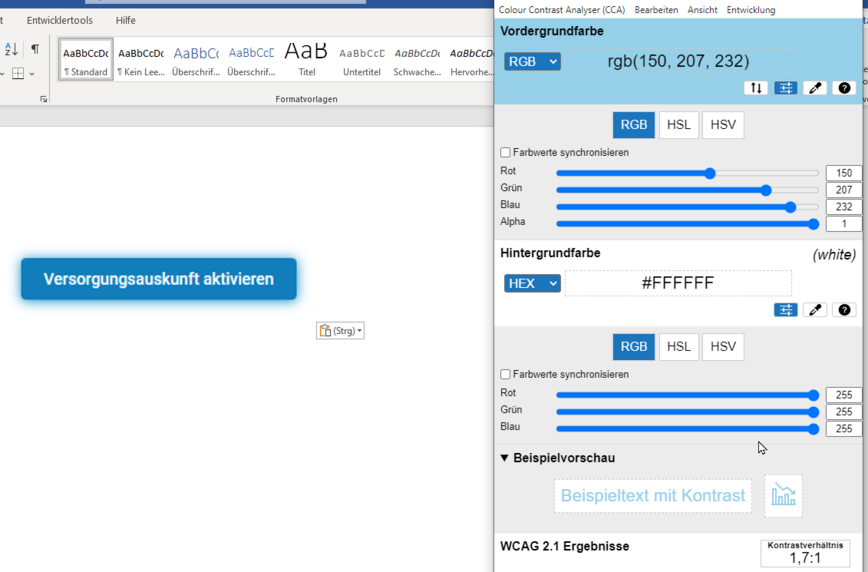
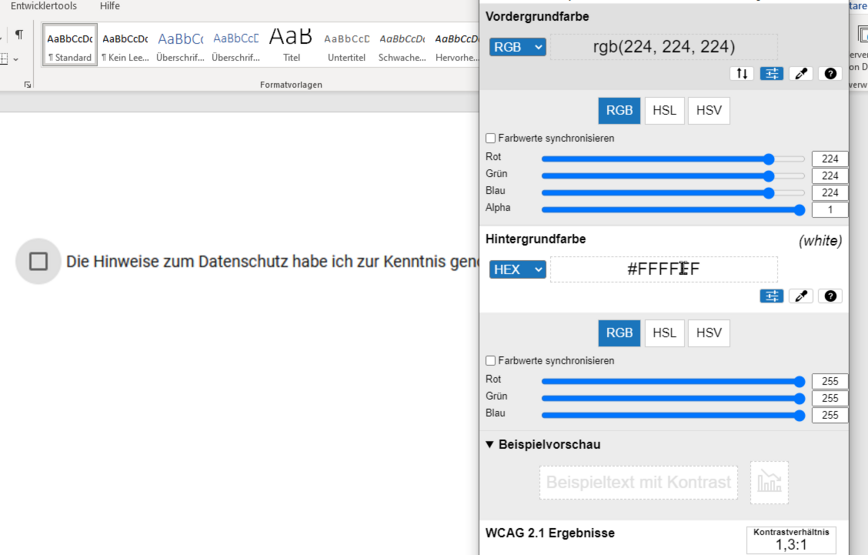
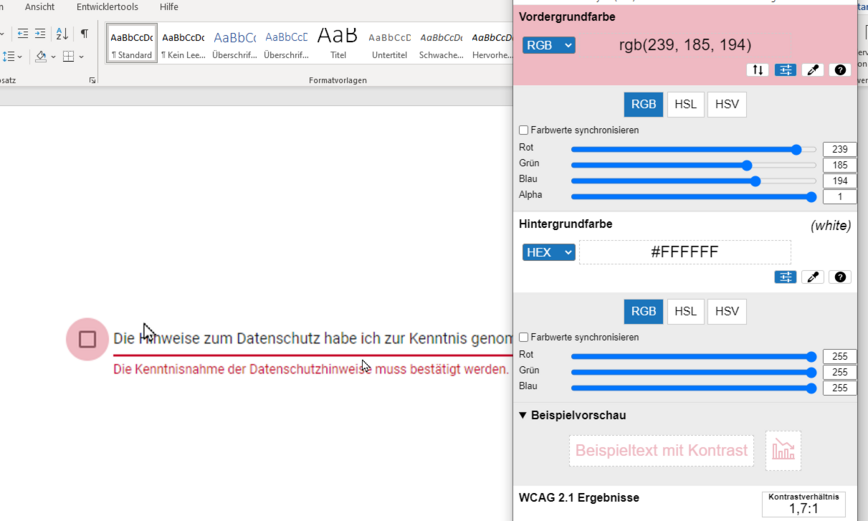
Der Text der Placeholder und der Label (Feldbeschriftungen) in den Formularfeldern hat zum Hintergrund ein Kontrastverhältnis von 4,1:1 bzw. 1,7:1.
Dies ist zu gering.
Mögliche Behebung:
Das Element benötigt als normaler Text einen Kontrastwert von mindestens 4,5:1.
- Betroffene Stichproben
- Prüfschritt
- 9.1.1.4 Text auf 200% vergrößerbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung

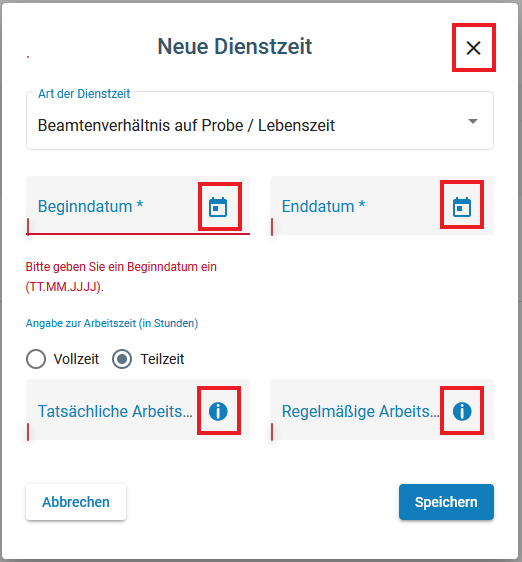
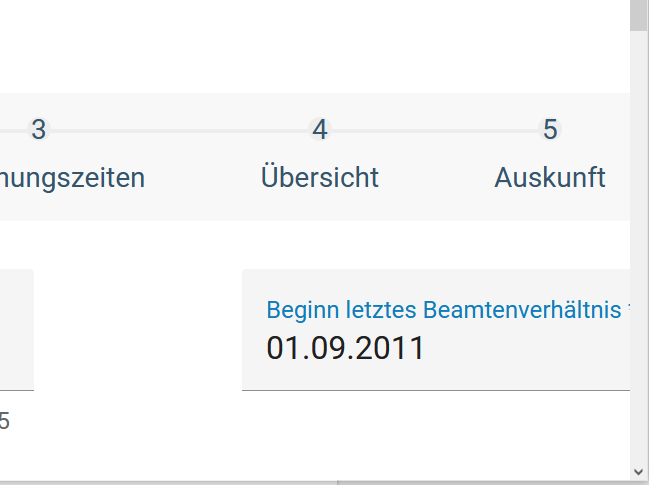
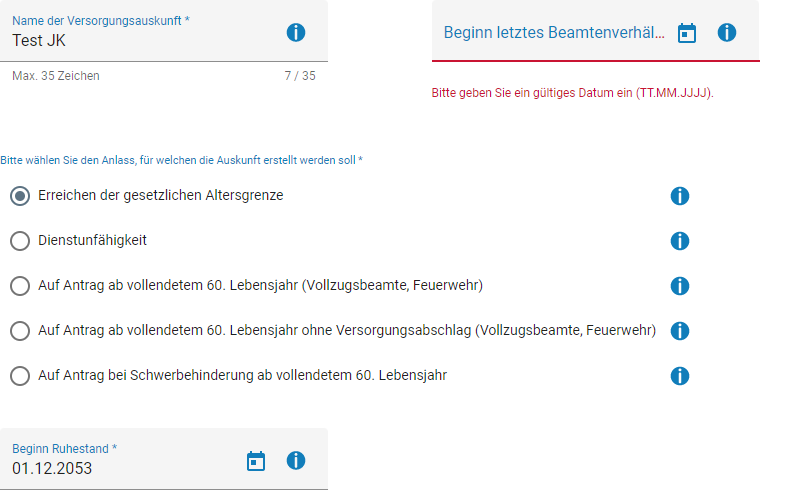
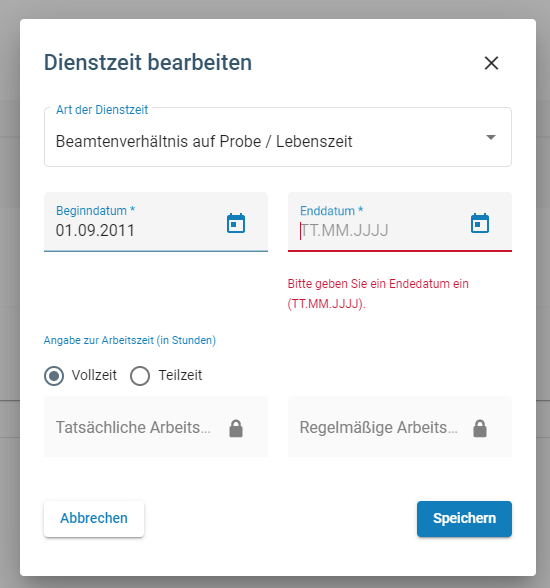
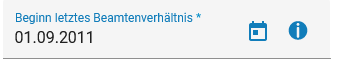
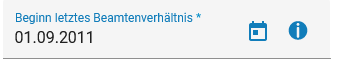
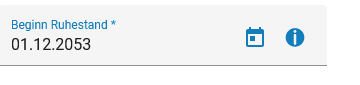
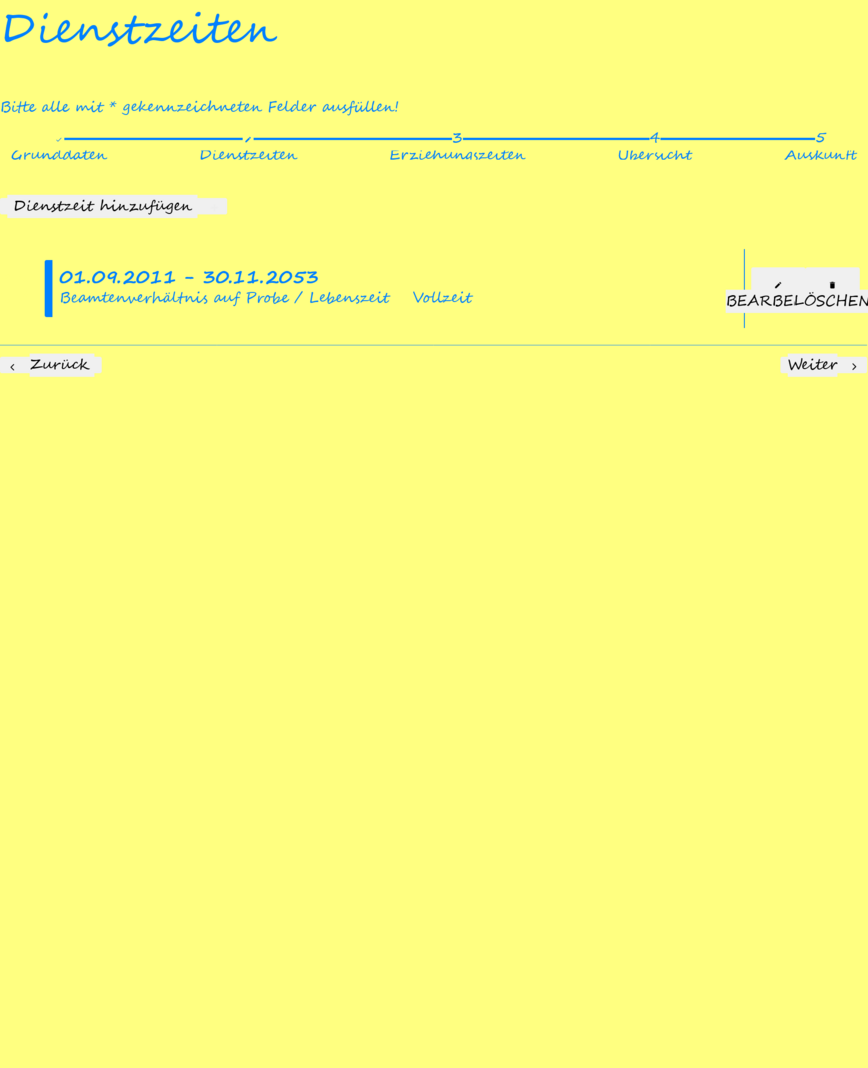
Neben dem Datums-Eingabefeld “Beginn des letzten Beamtenverhältnis” werden die Schaltflächen für die Datumsauswahl und das Hilfemenü abgeschnitten.
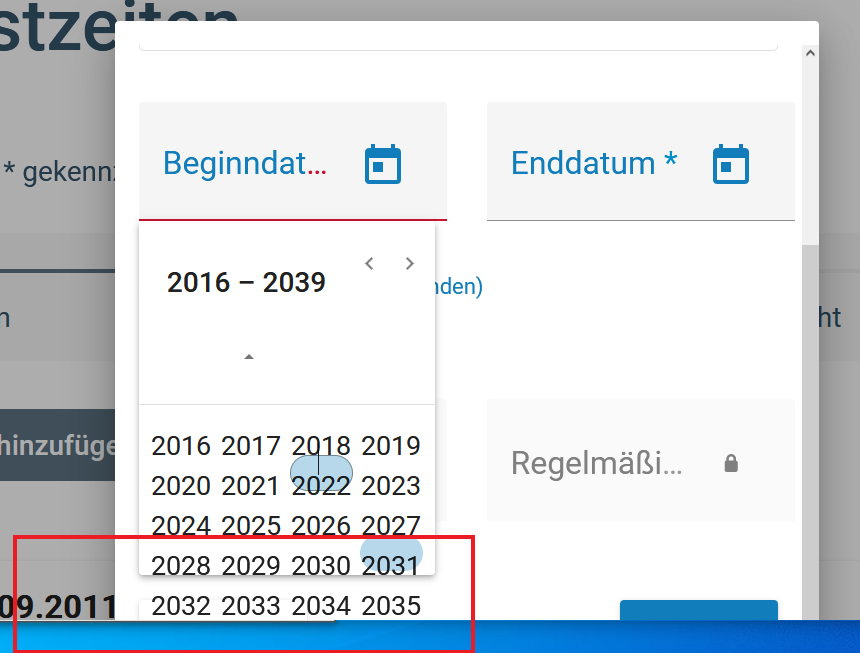
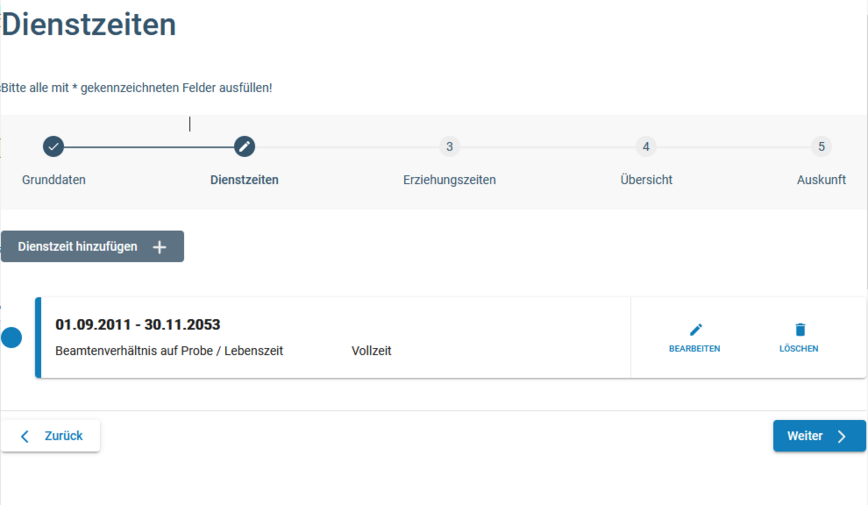
Im Bearbeitungsschritt “Dienstzeiten einfügen” wid die Datumsauswahl abgeschnitten:

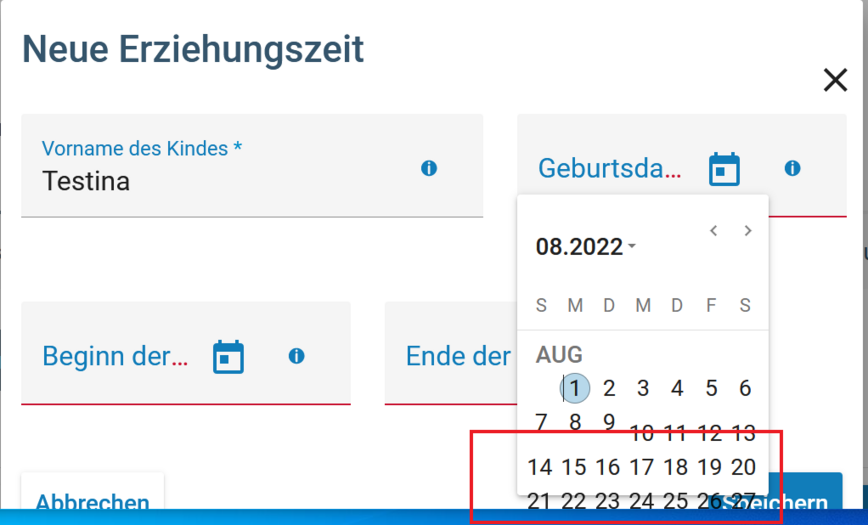
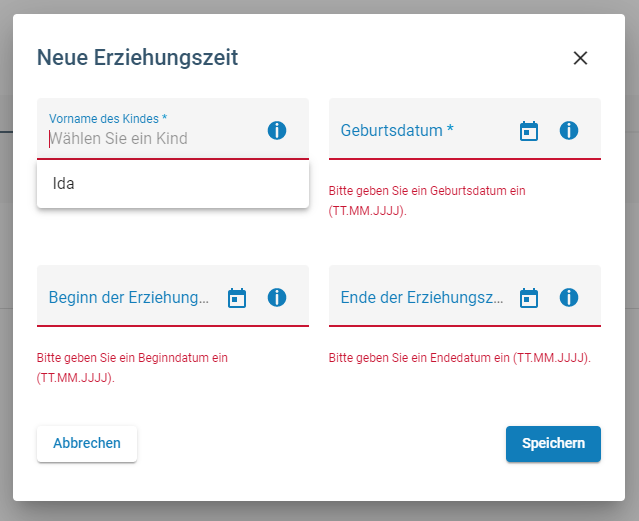
Dies betrifft auch das Datumsauswahlfeld “Geburtstag” im Bearbeitungsschritt “Erziehungszeit”:

Mögliche Behebung:
Größe der Inhaltselemente anpassen.
- Betroffene Stichproben
- Prüfschritt
- 9.1.1.4 Text auf 200% vergrößerbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung

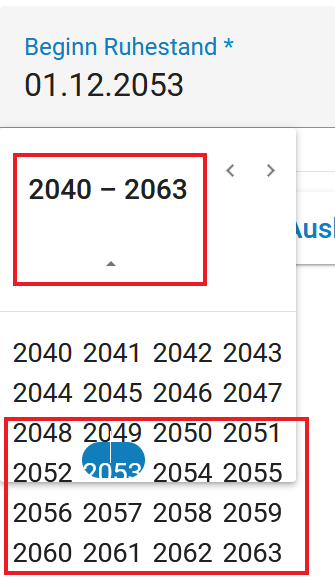
Bei Textvergrößerung auf 200% laufen Inhalte der Datumsauswahl über das Auswahl-Fenster hinaus.
Mögliche Behebung:
Größe der Elemente anpassen.
- Betroffene Stichproben
- Prüfschritt
- 9.1.1.4 Text auf 200% vergrößerbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung



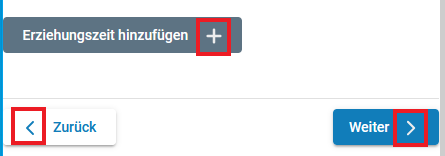
Icons der Buttons “zurück” und “weiter” sind unterhalb des Textes. Ebenso bei “Dienstzeiten hinzufügen” und “Erziehungszeit hinzufügen”.
- Betroffene Stichproben
- Prüfschritt
- 9.1.4.10 Inhalte brechen um
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung

Bei 1280x1024 bricht der Text im Downloadbutton nicht um
- Betroffene Stichproben
- Prüfschritt
- 9.1.4.10 Inhalte brechen um
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung

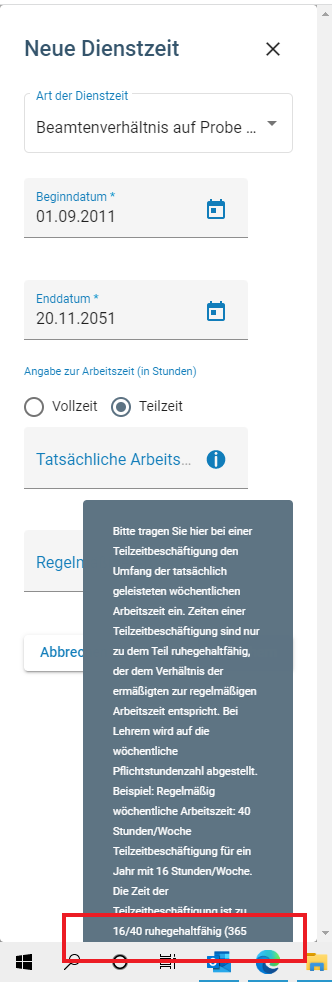
Bei einer Viewportbreite von 320px werden Inhalte im Tooltip abgeschnitten. Scrollen ist nicht möglich.
Anforderung:
Gemäß Anforderung sollte bei schmalen Viewports keine Inhalte und keine Funktionen verloren gehen.
- Betroffene Stichproben
- Prüfschritt
- 9.1.4.12 Textabstände anpassbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung
Seite “Meine Versorgungsauskünfte”
https://versorgungsauskunft-referenz.mitarbeiterservice.bayern.de/archiv:

Bei angepassten Textabständen überlappen Icons und dazugehöriger Text.
Mögliche Behebung:
Abstand von Icon zu Text vergrößern.
- Betroffene Stichproben
- Prüfschritt
- 9.2.4.1 Bereiche überspringbar
- Art des Issues
- Verstoß
- Betrifft
- –
Es sind zu wenig Orientierungspunkte vorhanden.
Mögliche Behebung:
Folgende Bereiche (header, nav, main, aside, footer) sollten mindestens vorhanden sein, um eine strukturelle Orientierung der Seite für Screenreadernutzer zu ermöglichen
- Betroffene Stichproben
- Prüfschritt
- 9.2.4.2 Sinnvolle Dokumenttitel
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung

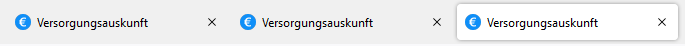
Alle Seiten (auch mit unterschiedlichen URLs) haben identische Seitentitel.
https://versorgungsauskunft-referenz.mitarbeiterservice.bayern.de/aktivierung
https://versorgungsauskunft-referenz.mitarbeiterservice.bayern.de/archiv
https://versorgungsauskunft-referenz.mitarbeiterservice.bayern.de/antrag
Mögliche Behebung:
Individuelle Seitentitel je URL vergeben:
Aktivierung - Versorgungsauskunft
Meine Versorgungsauskünfte - Versorgungsauskunft
Neuer Antrag - Versorgungsauskunft
- Betroffene Stichproben
- Prüfschritt
- 9.2.4.3 Schlüssige Reihenfolge bei der Tastaturbedienung
- Art des Issues
- Verstoß
- Schwere
- Kritisch
- Betrifft
- Entwicklung, Gestaltung

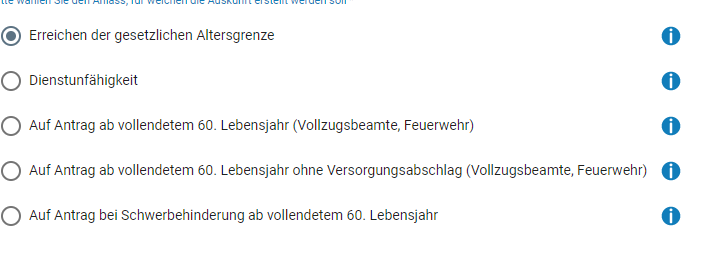
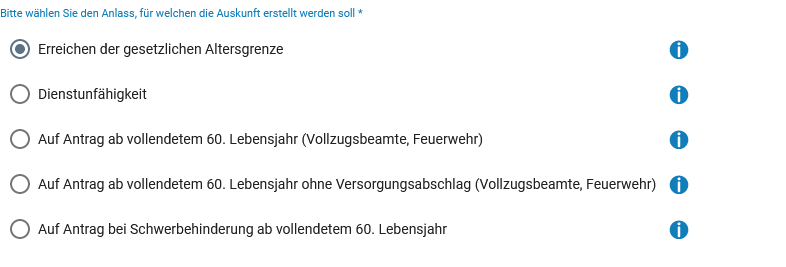
Es ist keine Verknüpfung der Informations-Icons zu den radio-Buttons.
Es werden immer erst mit der Tab-Taste die Informations-Icons angesprungen. Es fehlt eine Verknüpfung zu den radio-Buttons.
Für Screenreader-Nutzer ist es aktuell nicht wahrnehmbar, um welchen radio-Button es geht.
- Betroffene Stichproben
- Prüfschritt
- 9.2.4.4 Aussagekräftige Linktexte
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung

Die Linktexte sind bei einigen Bearbeitungsschritten zu allgemein gehalten (“zurück” und “weiter”), ohne Verweis darauf, welcher Bearbeitungsschritt das Linkziel ist.
Mögliche Behebung:
Zur besseren Orientierung, zu welchem Bearbeitungsschritt man zurück oder weiter springt, sollte dies im jeweiligen Linktext mit aufgenommen werden, zum Beispiel “zurück zu Grunddaten” / “weiter zu Erziehungszeiten”.
Dies hilft Nutzern assistiver Systeme bei der Orientierung.
- Betroffene Stichproben
- Prüfschritt
- 9.2.4.7 Aktuelle Position des Fokus deutlich
- Art des Issues
- Verstoß
- Schwere
- Kritisch
- Betrifft
- Entwicklung, Gestaltung





Der Fokuskontrast ist nicht - wie gefordert 3:1 - im Vergleich zum unfokussiertem Zustand
Der Tastaturfokus in Chrome und Firefox ist bei Fokussierung der Elemente nicht durchgehend visuell wahrnehmbar. #16
- Betroffene Stichproben
- Prüfschritt
- 9.2.4.7 Aktuelle Position des Fokus deutlich
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung, Gestaltung
Der Tastaturfokus in Chrome und Firefox ist bei Fokussierung der Elemente nicht durchgehend visuell wahrnehmbar.
Der geforderter Kontrast des Tastatur-Fokus beträgt mindestens 3:1.
Mögliche Behebung:
Wir empfehlen einen CSS- oder Javascript-basierten Ansatz zu wählen, um die
Browserunabhängigkeit des Systemkranzes für Fokus zu gewährleisten.
- Betroffene Stichproben
- Prüfschritt
- 9.2.5.3 Sichtbare Beschriftung Teil des zugänglichen Namens
- Art des Issues
- Verstoß
- Schwere
- Kritisch
- Betrifft
- Entwicklung, Gestaltung

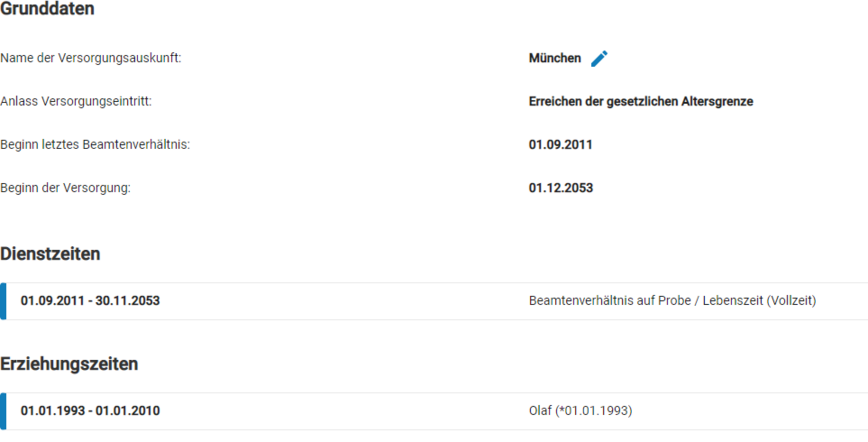
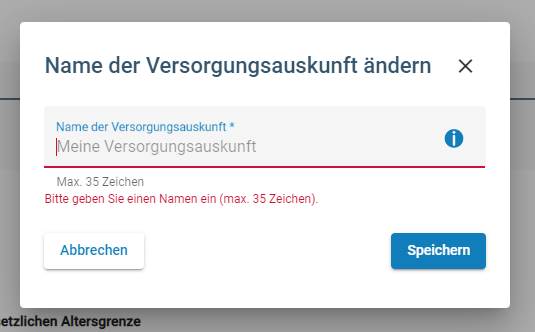
Das Icon (Stift) hat keine sichtbare Beschriftung und kann für Nutzer von Spracheingabe nicht verwendet werden.
Mögliche Behebung:
Das Icon mit einer sichtbaren Beschriftung - analog zu „Meine Versorgungauskünfte“ versehen, damit es für Nutzer von Spracheingabe zugänglich ist.
- Betroffene Stichproben
- Prüfschritt
- 9.2.5.3 Sichtbare Beschriftung Teil des zugänglichen Namens
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung, Gestaltung

Das Icon hat keine sichtbare Beschriftung und ist für Nutzer von Spracheingabe nicht zugänglich.
Mögliche Behebung:
Das Icon mit einer sichtbaren Beschriftung - analog zu „Meine Versorgungauskünfte“ versehen, damit es für Nutzer von Spracheingabe zugänglich ist.
- Betroffene Stichproben
- Prüfschritt
- 9.3.2.4 Konsistente Bezeichnung
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung

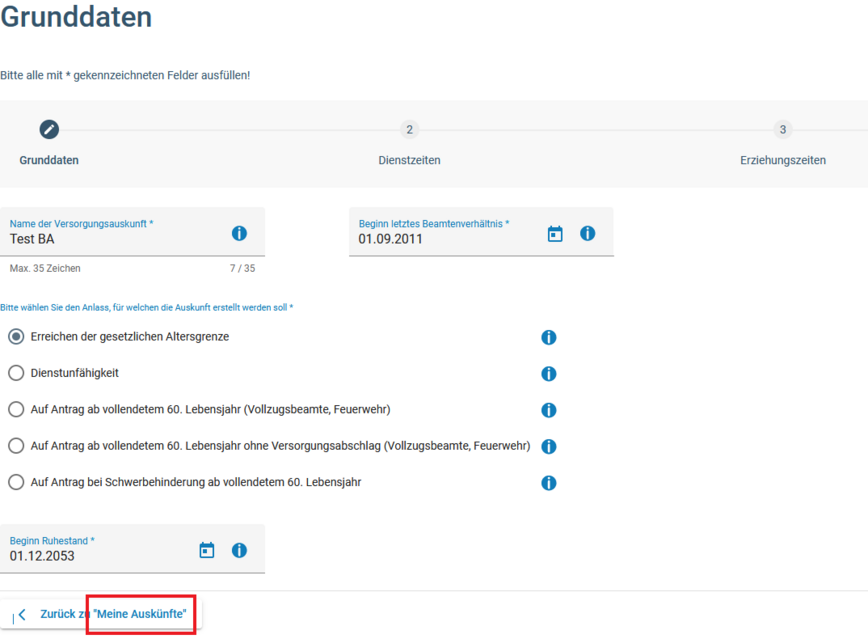
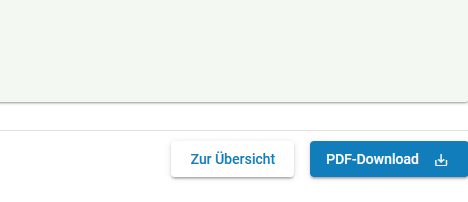
Im Bearbeitungsschritt „Grunddaten“ ist der zurück-Button mit zurück zu „meine Auskünfte“ benannt.

Im Bearbeitungsschritt „Auskunft“ ist der Button mit „zur Übersicht“ bezeichnet.
Mögliche Behebung:
Bezeichnungen für einzelne Bereiche sollten konsistent verwendet werden. Buttons zu einer Zielseite sollten jeweils dieselbe Bezeichnung haben.
Einheitliche Bezeichnungen auf dem zurück-Button ausgeben (zurück zu „Meine Versorgungsauskünfte“). Dies hilft Nutzern bei der Orientierung.
- Betroffene Stichproben
- Prüfschritt
- 9.3.2.4 Konsistente Bezeichnung
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung


Das Verhalten beim Klicken auf den Button i ist nicht einheitlich. Es öffnet sich entweder ein zusätzliches Fenster mit Hilfe-Text oder ein Tool-Tip.
Mögliche Behebung:
Verienheitlichung des Verhaltens.
[Nachtest 12.01.2023: erfüllt] Die Pflichtfelder sind nicht erläutert und die Erklärung ist nur außerhalb. #37
- Betroffene Stichproben
- Prüfschritt
- 9.3.3.2 Beschriftungen von Formularelementen vorhanden
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Redaktion, Gestaltung

Die Pflichtfelder sind nicht erläutert und die Erklärung ist nur außerhalb.
Mögliche Behebung:
Die Erklärung sollte innerhalb des modalen Fensters ergänzt werden.
Eine Erläuterung zu den Pflichtfeldern fehlt auch bei der Erfassung zu Erziehungszeiten.
- Betroffene Stichproben
- Prüfschritt
- 9.3.3.3 Hilfe bei Fehlern
- Art des Issues
- Verstoß
- Schwere
- Hoch
- Betrifft
- Entwicklung




Fehlermeldungen werden für Screenreader-Nutzer nicht ausgegeben.
Es werden Fehlermeldungen generiert, aber dem Screenreader-Nutzer nicht vorgelesen.
Mögliche Bearbeitung:
Fehlermeldungen mit einer ARIA Technik an die Ausgabe vom Screenreader knüpfen.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.1 Korrekte Syntax
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung
- Angehängte Dateien
Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken - siehe Anhang
· Nicht vollständige Start- und Endtags
· sie sind gemäß Spezifikation nicht korrekt verschachtelt
· sie enthalten doppelte Attribute
· mehrfach eingesetzte IDs, außer dort wo die Spezifikationen etwas anderes erlauben
Mögliche Behebung:
HTML-Code programmieren, der im W3C-Validator nach dem Ausführen des WCAG-Parsing-Bookmarklets keine Fehler liefert. Custom-Attribute werden nicht negativ bewertet.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.1 Korrekte Syntax
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung
- Angehängte Dateien
Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken.
Mögliche Fehler für HTML Elemente:
· Nicht vollständige Start- und Endtags
· sie sind gemäß Spezifikation nicht korrekt verschachtelt
· sie enthalten doppelte Attribute
· mehrfach eingesetzte IDs, außer dort wo die Spezifikationen etwas anderes erlauben
Mögliche Behebung:
HTML-Code programmieren, der im W3C-Validator nach dem Ausführen des WCAG-Parsing-Bookmarklets keine Fehler liefert. Custom-Attribute werden nicht negativ bewertet.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.1 Korrekte Syntax
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung
- Angehängte Dateien
Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken.
Mögliche Fehler für HTML Elemente:
· Nicht vollständige Start- und Endtags
· sie sind gemäß Spezifikation nicht korrekt verschachtelt
· sie enthalten doppelte Attribute
· mehrfach eingesetzte IDs, außer dort wo die Spezifikationen etwas anderes erlauben
Mögliche Behebung:
HTML-Code programmieren, der im W3C-Validator nach dem Ausführen des WCAG-Parsing-Bookmarklets keine Fehler liefert. Custom-Attribute werden nicht negativ bewertet.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.1 Korrekte Syntax
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung
- Angehängte Dateien
Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken.
Mögliche Fehler für HTML Elemente:
· Nicht vollständige Start- und Endtags
· sie sind gemäß Spezifikation nicht korrekt verschachtelt
· sie enthalten doppelte Attribute
· mehrfach eingesetzte IDs, außer dort wo die Spezifikationen etwas anderes erlauben
Mögliche Behebung:
HTML-Code programmieren, der im W3C-Validator nach dem Ausführen des WCAG-Parsing-Bookmarklets keine Fehler liefert. Custom-Attribute werden nicht negativ bewertet.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.1 Korrekte Syntax
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung
- Angehängte Dateien
Der HTML-Code enthält Validierungsfehler, die die Barrierefreiheit einschränken.
Mögliche Fehler für HTML Elemente:
· Nicht vollständige Start- und Endtags
· sie sind gemäß Spezifikation nicht korrekt verschachtelt
· sie enthalten doppelte Attribute
mehrfach eingesetzte IDs, außer dort wo die Spezifikationen etwas anderes erlauben
Mögliche Behebung:
HTML-Code programmieren, der im W3C-Validator nach dem Ausführen des WCAG-Parsing-Bookmarklets keine Fehler liefert. Custom-Attribute werden nicht negativ bewertet.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.2 Name, Rolle, Wert verfügbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung, Gestaltung

Der Dialog Hilfe zu den Versorgungsauskünften ist für Screenreader-Nutzer nicht erkennbar. Sie sollten auch für blinde Nutzer, als modale Dialoge zu erkennen sein.
Der Fokus liegt aktuell auf „Hilfe schließen“. Der Screenreadernutzer bekommt die darunterliegenden Informationen zu „Meine Versorgungsauskünfte“ gar nicht mit.
Anmerkung:

—> betroffen sind hier alle Hilfe-Dialoge
Mögliche Behebung:
Die Overlays als modale Dialoge entsprechend den WAI ARIA Best Practices auszeichnen (vgl. https://www.w3.org/TR/wai-aria-practices-1.1/examples/dialog-modal/dialog.html).
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.2 Name, Rolle, Wert verfügbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung, Gestaltung
Grunddaten


Dienstzeiten

Beschriftung des Schalters zum Öffnen des Kalenders muss optimiert werden.
Aktuell liest der Screenreader “Anklickbar Kalender öffnen, Schalter Untermenü”
Mögliche Behebung:
Beim Schalter für den Aufruf des Kalenders muss der Hinweis „Schalter Untermenü“ entfernt werden, da es kein Untermenü gibt.
Ein Hinweis „Schalter Kalender öffnen“ ist völlig ausreichend.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.2 Name, Rolle, Wert verfügbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung, Gestaltung
Grunddaten


Dienstzeiten

Placeholder (TT.MM.JJJJ) für Eingabe des Datums doppelt.
Aktuell liest der Screenreader den Placeholder doppelt vor.
Mögliche Fehlerbehebung:
Ein aria-Attribut sollte entfernt werden.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.2 Name, Rolle, Wert verfügbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung


Zugänglicher Name für die Buttons (Dienstzeiten hinzufügen und Erziehungszeit hinzufügen) wird für Screenreader-Nutzer doppelt ausgegeben.
Mögliche Behebung:
Es sollte vermieden werden, Inhalte doppelt auszugeben.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.3 Statusmeldungen programmatisch verfügbar
- Art des Issues
- Verstoß
- Schwere
- Kritisch
- Betrifft
- Entwicklung, Gestaltung

Treten bei Erfassung von Dienst-Zeiten Fehler-Meldungen auf, werden diese von Screenreader-Nutzern nicht unmittelbar wahrgenommen.
Auch bei der Übersicht selber werden die Fehler für Screenreader-Nutzer nicht vorgelesen.
Anmerkung:
Für Screenreader-Nutzer muss sichergestellt werden, dass Statusmeldungen wahrgenommen werden können.
Für die Statusmeldungen mit role=”status” auszeichnen.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.3 Statusmeldungen programmatisch verfügbar
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung, Gestaltung
Die Statusmeldung nach erfolgreicher Erfassung von Dienstzeiten und Erziehungszeiten wird beim Auftauchen nicht vom Screenreader ausgegeben.
Der Screenreader-Nutzer sollte darüber informiert werden, dass die Erfassung bspw. der Dienstzeiten erfolgreich war.
Mögliche Behebung:
Das Element als Statusmeldung mit role=“status“ und aria-atomic=”true” auszeichnen.
Ergebnis Nachtest 12.01.2023: nicht erfüllt
Der Screenreader liest jetzt Benachrichtigung: wird gespeichert vor.
Die Statusmeldung sollte lauten: Dienstzeit (oder Erziehungszeit) erfolgreich gespeichert, damit blinde Nutzer das Feedback erhalten, dass die Dienst- oder Erziehungszeit tatsächlich gespeichert wurde. Wird gespeichert sagt nichts über den Erfolg aus.
- Betroffene Stichproben
- Prüfschritt
- 9.4.1.3 Statusmeldungen programmatisch verfügbar
- Art des Issues
- Verstoß
- Schwere
- Kritisch
- Betrifft
- Entwicklung, Gestaltung

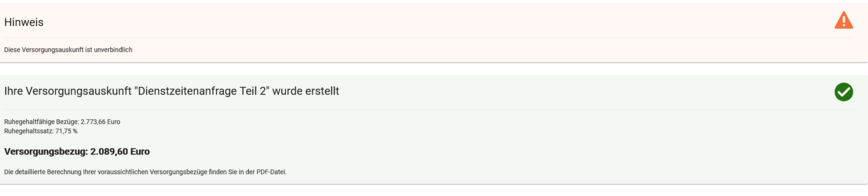
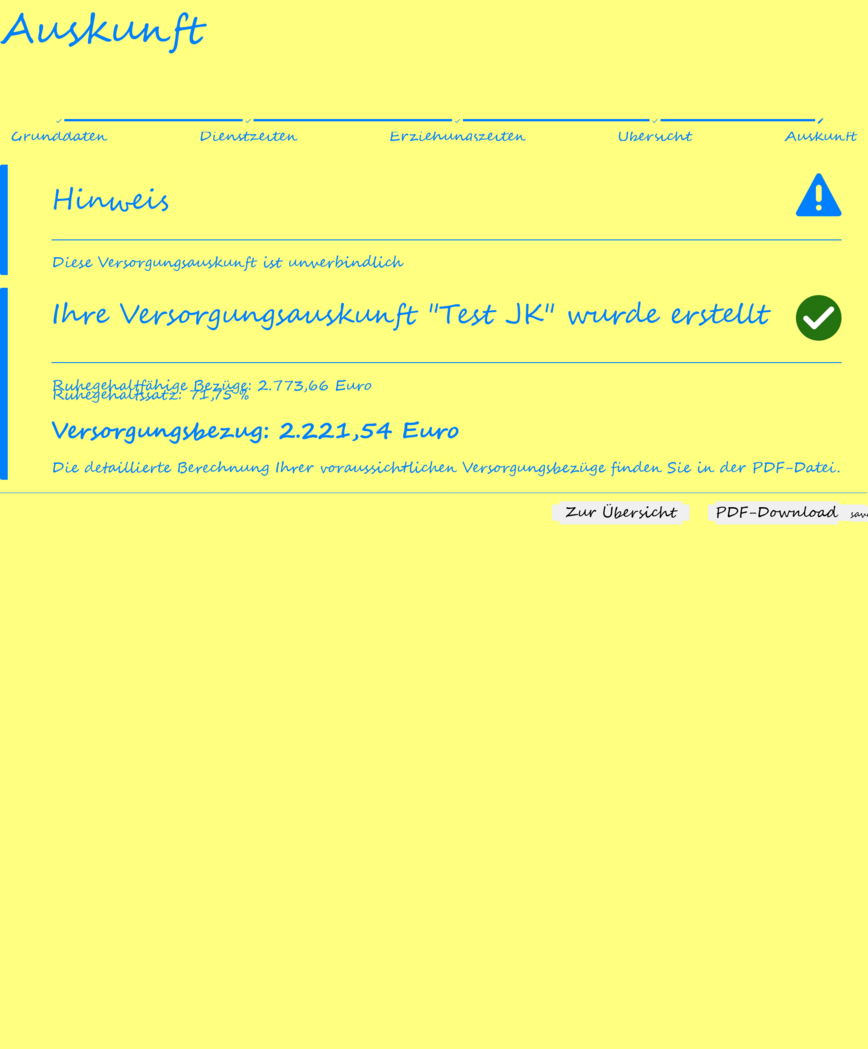
Es gibt Statusmeldungen, die beim Erscheinen nicht vom Screenreader ausgegeben werden - siehe Screen.
Mögliche Behebung:
Das Element als Statusmeldung mit role=“status“ und aria-atomic=”true” auszeichnen.
Ergebnis Nachtest 12.01.2023: nicht erfüllt
Diese Statusmeldungen werden dem Screenreader weiterhin nicht vorgelesen. Nach dem Absenden erhält der Nutzer keinen akustischen Hinweis, dass die Versorgungsauskunft erstellt wurde.
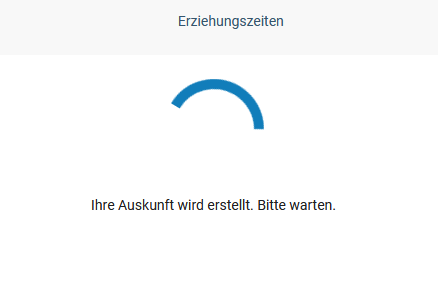
Wenn der Screen “Auskunft” aufgerufen wird, bekommt der Nutzer auf dem Bildschirm einen Hinweis, dass die Versorgungsauskunft erstellt wird. Dies wird vom Screenreader auch nicht ausgegeben:

Diese Statusmeldungen müssen alle dem Screenreader-Nutzer ausgegeben werden. Dies fehlt.
- Betroffene Stichproben
- Prüfschritt
- 11.7 Benutzerdefinierte Einstellungen
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Entwicklung
Grunddaten:

Dienstzeiten:


Erziehungszeiten:

Auskunft:

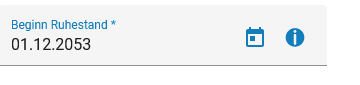
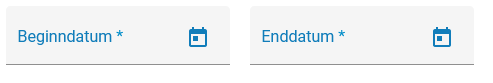
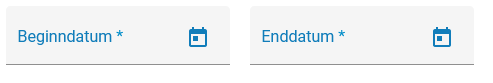
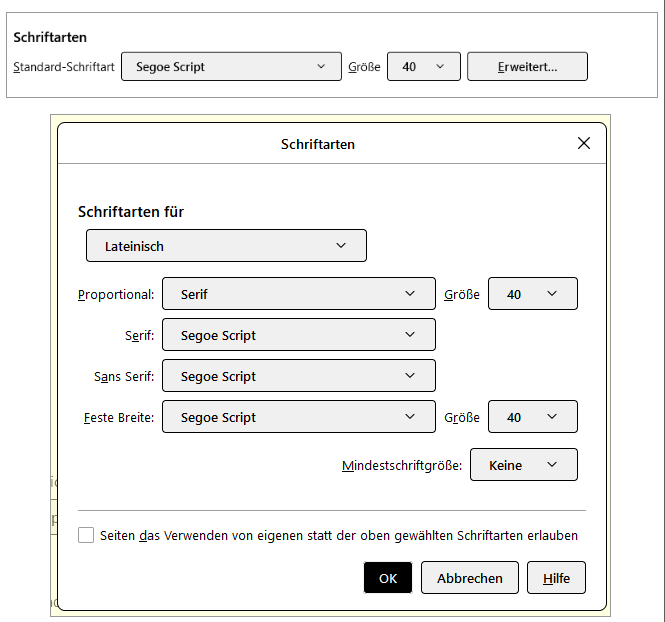
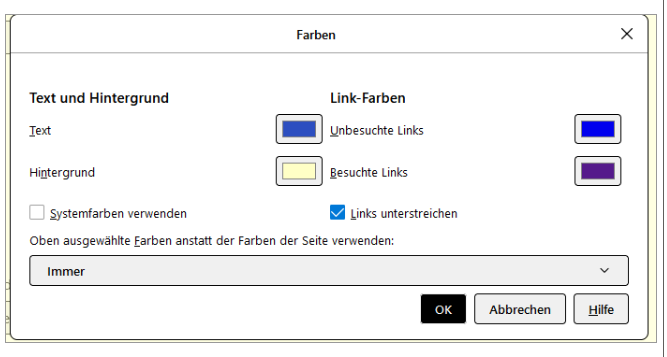
Einige Inhalte werden bei benutzerdefinierten Einstellungen von Schrift und Farbe abgeschnitten oder überlagert.
Beispiele von Inhalten, die überlagert sind:
Bedienelemente für PDF-Download, Bearbeiten und Löschen
Beispiele von Inhalten, die abgeschnitten sind:
Eingabefeld für Beginndatum
Eingabefeld für Enddatum
Eingabefeld für Geburtsdatum des Kindes
Eingabefeld für Beginn der Erziehungszeit
Eingabefeld für Ende der Erziehungszeit
Eingabefeld für tatsächliche Arbeitszeit
Eingabefeld für regelmäßige Arbeitszeit
Es wurden folgende Einstellungen vorgenommen:


- Betroffene Stichproben
- Prüfschritt
- Prüfung auf Vorhandensein einer Erklärung zur Barrierefreiheit
- Art des Issues
- Verstoß
- Schwere
- Normal
- Betrifft
- Redaktion, Gestaltung
Eine Erklärung zur Barrierefreiheit ist erforderlich, um den Kriterien der BITV 2.0 zu entsprechen.
Mögliche Behebung:
Einstellung einer Erklärung zur Barrierefreiheit.
Gesamtbewertung nach Prüfkriterien
| Prüfkriterium | Ergebnis | Issues |
|---|---|---|
| Allgemeine Anforderungen | ||
| 5.2 Aktivierung von Barrierefreiheitsfunktionen | nicht anwendbar | |
| 5.3 Biometrie | nicht anwendbar | |
| 5.4 Erhaltung von Barrierefreiheitsinformationen bei Konvertierung | nicht anwendbar | |
| Zwei-Wege-Sprachkommunikation | ||
| 6.1 Audiobandbreite für Sprache | nicht anwendbar | |
| 6.2.1.1 Textkommunikation in Echtzeit | nicht anwendbar | |
| 6.2.1.2 Gleichzeitige Sprache und Text | nicht anwendbar | |
| 6.2.2.1 Visuell unterscheidbare Anzeige von Textnachrichten | nicht anwendbar | |
| 6.2.2.2 Programmatisch unterscheidbare Anzeige von Textnachrichten | nicht anwendbar | |
| 6.2.2.3 Sprecheridentifizierung | nicht anwendbar | |
| 6.2.2.4 Echtzeitanzeige von Sprech-Aktivität | nicht anwendbar | |
| 6.2.3 Interoperabilität von Echtzeit-Textkommunikation | nicht anwendbar | |
| 6.2.4 Reaktionsgeschwindigkeit der Echtzeit-Textkommunikation | nicht anwendbar | |
| 6.3 Anrufer-Identifizierung | nicht anwendbar | |
| 6.5.2 Auflösung bei Videotelefonie | nicht anwendbar | |
| 6.5.3 Bildwiederholfrequenz bei Videotelefonie | nicht anwendbar | |
| 6.4 Alternativen zu sprachbasierten Diensten | nicht anwendbar | |
| 6.5.4 Synchronität bei Videotelefonie | nicht anwendbar | |
| 6.5.5 Visuelle Anzeige von Audio-Aktivität | nicht anwendbar | |
| 6.5.6 Sprecher-Anzeige für Gebärdensprachen-Kommunikation | nicht anwendbar | |
| Videofähigkeiten | ||
| 7.1.1 Wiedergabe von Untertiteln | nicht anwendbar | |
| 7.1.2 Synchrone Untertitel | nicht anwendbar | |
| 7.1.3 Erhaltung von Untertiteln | nicht anwendbar | |
| 7.2.1 Wiedergabe von Audiodeskription | nicht anwendbar | |
| 7.2.2 Synchrone Audiodeskription | nicht anwendbar | |
| 7.2.3 Erhaltung von Audiodeskription | nicht anwendbar | |
| 7.3 Bedienelemente für Untertitel und Audiodeskription | nicht anwendbar | |
| 7.1.4 Untertitel-Anpassungen | nicht anwendbar | |
| 7.1.5 Gesprochene Untertitel | nicht anwendbar | |
| Textalternativen | ||
| 9.1.1 1a Alternativtexte für Bedienelemente | nicht erfüllt | |
| 9.1.1 1b Alternativtexte für Grafiken und Objekte | nicht anwendbar | |
| 9.1.1 1c Leere alt-Attribute für Layoutgrafiken | nicht anwendbar | |
| 9.1.1 1d Alternativen für CAPTCHAs | nicht anwendbar | |
| Zeitbasierte Medien | ||
| 9.1.2.1 Alternativen für Audiodateien und stumme Videos | nicht anwendbar | |
| 9.1.2.2 Aufgezeichnete Videos mit Untertiteln | nicht anwendbar | |
| 9.1.2.3 Audiodeskription oder Volltext-Alternative für Videos | nicht anwendbar | |
| 9.1.2.4 Videos (live) mit Untertiteln | nicht anwendbar | |
| 9.1.2.5 Audiodeskription für Videos | nicht anwendbar | |
| Anpassbar | ||
| 9.1.3 1a HTML-Strukturelemente für Überschriften | erfüllt | |
| 9.1.3 1b HTML-Strukturelemente für Listen | erfüllt |
|
| 9.1.3 1c HTML-Strukturelemente für Zitate | nicht anwendbar | |
| 9.1.3 1d Inhalt gegliedert | erfüllt | |
| 9.1.3 1e Datentabellen richtig aufgebaut | nicht anwendbar | |
| 9.1.3 1f Zuordnung von Tabellenzellen | nicht anwendbar | |
| 9.1.3 1g Kein Strukturmarkup für Layouttabellen | nicht anwendbar | |
| 9.1.3 1h Beschriftung von Formularelementen programmatisch ermittelbar | nicht erfüllt | |
| 9.1.3.2 Sinnvolle Reihenfolge | erfüllt | |
| 9.1.3.3 Ohne Bezug auf sensorische Merkmale nutzbar | erfüllt | |
| 9.1.3.4 Keine Beschränkung der Bildschirmausrichtung | erfüllt | |
| 9.1.3.5 Eingabefelder zu Nutzerdaten vermitteln den Zweck | erfüllt | |
| Unterscheidbar | ||
| 9.1.4.1 Ohne Farben nutzbar | erfüllt | |
| 9.1.4.2 Ton abschaltbar | nicht anwendbar | |
| 9.1.4.3 Kontraste von Texten ausreichend | nicht erfüllt | |
| 9.1.1.4 Text auf 200% vergrößerbar | nicht erfüllt | |
| 9.1.4.5 Verzicht auf Schriftgrafiken | erfüllt | |
| 9.1.4.10 Inhalte brechen um | nicht erfüllt | |
| 9.1.4.11 Kontraste von Grafiken und grafischen Bedienelementen ausreichend | erfüllt | |
| 9.1.4.12 Textabstände anpassbar | nicht erfüllt | |
| 9.1.4.13 Eingeblendete Inhalte bedienbar | erfüllt | |
| Per Tastatur zugänglich | ||
| 9.2.1.1 Ohne Maus nutzbar | erfüllt | |
| 9.2.1.2 Keine Tastaturfalle | erfüllt | |
| 9.2.1.4 Tastatur-Kurzbefehle abschaltbar oder anpassbar | erfüllt | |
| Ausreichend Zeit | ||
| 9.2.2.1 Zeitbegrenzungen anpassbar | erfüllt | |
| 9.2.2.2 Bewegte Inhalte abschaltbar | nicht anwendbar | |
| Anfälle | ||
| 9.2.3.1 Verzicht auf Flackern | erfüllt | |
| Navigierbar | ||
| 9.2.4.1 Bereiche überspringbar | nicht erfüllt | |
| 9.2.4.2 Sinnvolle Dokumenttitel | nicht erfüllt | |
| 9.2.4.3 Schlüssige Reihenfolge bei der Tastaturbedienung | nicht erfüllt | |
| 9.2.4.4 Aussagekräftige Linktexte | nicht erfüllt | |
| 9.2.4.5 Alternative Zugangswege | nicht anwendbar | |
| 9.2.4.6 Aussagekräftige Überschriften und Beschriftungen | erfüllt | |
| 9.2.4.7 Aktuelle Position des Fokus deutlich | nicht erfüllt | |
| Eingabemodalitäten | ||
| 9.2.5.1 Alternativen für komplexe Zeiger-Gesten | nicht anwendbar | |
| 9.2.5.2 Zeigergesten-Eingaben können abgebrochen oder widerrufen werden | erfüllt | |
| 9.2.5.3 Sichtbare Beschriftung Teil des zugänglichen Namens | nicht erfüllt | |
| 9.2.5.4 Alternativen für Bewegungsaktivierung | nicht anwendbar | |
| Lesbar | ||
| 9.3.1.1 Hauptsprache angegeben | erfüllt | |
| 9.3.1.2 Anderssprachige Wörter und Abschnitte ausgezeichnet | nicht anwendbar | |
| Vorhersehbar | ||
| 9.3.2.1 Keine unerwartete Kontextänderung bei Fokus | erfüllt | |
| 9.3.2.2 Keine unerwartete Kontextänderung bei Eingabe | erfüllt | |
| 9.3.2.3 Konsistente Navigation | erfüllt | |
| 9.3.2.4 Konsistente Bezeichnung | nicht erfüllt | |
| Hilfestellung bei der Eingabe | ||
| 9.3.3.1 Fehlererkennung | erfüllt | |
| 9.3.3.2 Beschriftungen von Formularelementen vorhanden | erfüllt | |
| 9.3.3.3 Hilfe bei Fehlern | nicht erfüllt | |
| 9.3.3.4 Fehlervermeidung wird unterstützt | nicht anwendbar | |
| Kompatibel | ||
| 9.4.1.1 Korrekte Syntax | nicht erfüllt |
|
| 9.4.1.2 Name, Rolle, Wert verfügbar | nicht erfüllt | |
| 9.4.1.3 Statusmeldungen programmatisch verfügbar | nicht erfüllt | |
| Benutzerdefinierte Einstellungen | ||
| 11.7 Benutzerdefinierte Einstellungen | nicht erfüllt | |
| Autorenwerkzeuge | ||
| 11.8.2 Barrierefreie Erstellung von Inhalten | nicht anwendbar | |
| 11.8.3 Erhaltung von Barrierefreiheitsinformationen bei Transformation | nicht anwendbar | |
| 11.8.5 Vorlagen | nicht anwendbar | |
| 11.8.4 Reparaturassistenz | nicht anwendbar | |
| Dokumentation und Support | ||
| 12.1.1 Dokumentation von Kompatibilität und Barrierefreiheit | nicht anwendbar | |
| 12.1.2 Barrierefreie Dokumentation | nicht anwendbar | |
| 12.2.2 Technischer Support | nicht anwendbar | |
| 12.2.3 Effektive Kommunikation | nicht anwendbar | |
| 12.2.4 Vom Support bereitgestellte Dokumentation | nicht anwendbar | |
| Sprache | ||
| Leichte Sprache | nicht anwendbar | |
| Gebärdensprache | nicht anwendbar | |
| Erklärung zur Barrierefreiheit | ||
| Prüfung auf Vorhandensein einer Erklärung zur Barrierefreiheit | nicht erfüllt | |
| Personenstandsgesetz | ||
| Geschlechtsneutrale Anrede | nicht anwendbar | |